Posted by Ian Lake, Developer Advocate
You may have heard the phrase ‘the best code is no code.’ While we don’t recommend not writing any code at all, the code you do write should be adding unique value to your app rather than replicating common boilerplate code. The Android Support Library is one of the best resources for accomplishing this by taking care of the little things for you.
The latest release of the Android Support Library is no different, adding a number of extremely helpful components and changes across the Support V4, AppCompat, Leanback, RecyclerView, Palette, and Renderscript libraries. From the new AppCompatActivity and AppCompatDialog to a new guided step flow for Android TV, there’s a lot to get excited about in this release.
Support V4
The Support V4 library serves as the base of much of the Android Support Library and contains many of the classes focused on making backward compatibility much easier.
DrawableCompat now brings drawable tinting back to API 4: simply wrap your Drawable via DrawableCompat.wrap(Drawable) and setTint(), setTintList(), and setTintMode() will just work: no need to create and maintain separate drawables only to support multiple colors!
In addition, we’re making some of the internals of Palette available to all via the ColorUtils class, giving you pre-built tools to better work with colors. ColorUtils makes it easy to calculate the contrast ratio between colors, determine the minimum alpha value to maintain a minimum contrast (perfect for ensuring readable text), or convert colors to their HSL components.
Interpolators are an important part of any animation system, controlling the rate of change in an animation (say accelerating, decelerating, etc). A number of interpolators were added in Lollipop to android.R.interpolator including fast_out_linear_in, fast_out_slow_in, and linear_out_slow_in: important parts of building authentic motion. These are now available via the Support Library via the FastOutLinearInInterpolator, FastOutSlowInInterpolator, and LinearOutSlowInInterpolator classes, making it possible to use these via code for all animations. In addition to those pre-built interpolators, we’ve also created PathInterpolatorCompat, allowing you to build quadratic and cubic Bezier curves as well.
This release also moves the Space widget from the GridLayout library into Support V4, making it available without requiring a separate dependency. The Space widget is a lightweight, invisible View that can be used to create gaps between components.
AppCompat
The AppCompat Support Library started with humble, but important beginnings: a single consistent Action Bar for all API 7 and higher devices. In revision 21, it took on new responsibility: bringing material color palette, widget tinting, Toolbar support, and more to all API 7+ devices. With that, the name ActionBarActivity didn’t really cover the full scope of what it really did.
In this release, ActionBarActivity has been deprecated in favor of the new AppCompatActivity. However, this wasn’t just a rename. In fact, the internal logic of AppCompat is now available via AppCompatDelegate – a class you can include in any Activity, hook up the appropriate lifecycle methods, and get the same consistent theming, color tinting, and more without requiring you to use AppCompatActivity (although that remains the easiest way to get started).
With the help of the new AppCompatDelegate, we’ve also added support for consistent, material design dialogs via the AppCompatDialog class. If you’ve used AlertDialog before, you’ll be happy to know there is also now a Support Library version in support.v7.app.AlertDialog, giving you the same API as well as all the benefits of AppCompatDialog.
The ability to tint widgets automatically when using AppCompat is incredibly helpful in keeping strong branding and consistency throughout your app. This is done automatically when inflating layouts – replacing Button with AppCompatButton, TextView with AppCompatTextView, etc. to ensure that each could support tinting. In this release, those tint aware widgets are now publicly available, allowing you to keep tinting support even if you need to subclass one of the supported widgets.
The full list of tint aware widgets at this time is:
AppCompatAutoCompleteTextViewAppCompatButtonAppCompatCheckBoxAppCompatCheckedTextViewAppCompatEditTextAppCompatMultiAutoCompleteTextViewAppCompatRadioButtonAppCompatRatingBarAppCompatSpinnerAppCompatTextView
Lollipop added the ability to overwrite the theme at a view by view level by using the android:theme XML attribute – incredibly useful for things such as dark action bars on light activities. Now, AppCompat allows you to use android:theme for Toolbars (deprecating the app:theme used previously) and, even better, brings android:theme support to all views on API 11+ devices.
If you’re just getting started with AppCompat, check out how easy it is to get started and bring a consistent design to all of your users:
Leanback
With the Leanback library serving as the collection of best practices for Android TV apps, we’d be remiss to not make an even better 10’ experience as part of the release with the new guided step functionality.
This set of classes and themes can be used to build a multiple step process that looks great on Android TV. It is constructed from a guidance view on the left and a list of actions on the right. Each is customizable via themes with a parent of Theme.Leanback.GuidedStep or, if even more customization is needed, through custom a GuidanceStylist and GuidedActionsStylist.
You’ll also find a large number of bug fixes, performance improvements, and an extra coat of polish throughout the library – all with the goal of making the Leanback experience even better for users and developers alike.
RecyclerView
Besides a healthy set of bug fixes, this release adds a new SortedList data structure. This collection makes it easy to maintain a sorted list of custom objects, correctly dispatching change events as the data changes through to RecyclerView.Adapter: maintaining the item added/deleted/moved/changed animations provided by RecyclerView.
In addition, SortedList also supports batching changes together, dispatching just a single set of operations to the Adapter, ensuring the best user experience when a large number of items change simultaneously.
Palette
If you’ve been using Palette to extract colors from images, you’ll be happy to know that it is now 6-8 times faster without sacrificing quality!
Palette now uses a Builder pattern for instantiation. Rather than directly calling Palette.generate(Bitmap) or their equivalents, you’ll use Palette.from(Bitmap) to retrieve a Palette.Builder. You can then optionally change the maximum number of colors to generate and set the maximum size of the image to run Palette against before calling generate() or generateAsync() to retrieve the color Swatches.
Renderscript
Renderscript gives you massive compute potential and the Support Library version makes a number of the pre-defined scripts, called script intrinsics, available to all API 8+ devices. This release improves reliability and performance across all devices with an improved detection algorithm in determining whether the native Renderscript functionality can be used – ensuring the fastest, most reliable implementation is always chosen. Two additional intrinsics are also added in this release: ScriptIntrinsicHistogram and ScriptIntrinsicResize, rounding out the collection to ten.
SDK available now!
There’s no better time to get started with the Android Support Library. You can get started developing today by downloading the Android Support Library and Android Support Repository from the Android SDK Manager.
To learn more about the Android Support Library and the APIs available to you through it, visit the Support Library section on the Android Developer site.
Join the discussion on
+Android Developers






.gif)


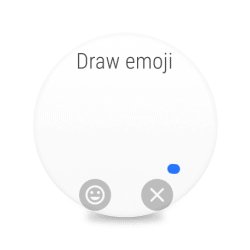
 : Can’t talk? Now you can draw hundreds of different emojis, directly on the watch screen. We’ll recognize your work (no art degree required) and send it via message or text.
: Can’t talk? Now you can draw hundreds of different emojis, directly on the watch screen. We’ll recognize your work (no art degree required) and send it via message or text.







 icon can be clicked to see more details about the underlying drivers of the change. Learn more.
icon can be clicked to see more details about the underlying drivers of the change. Learn more.



