Marker zIndex and more come to the Google Maps Android API
June 27th, 2016 | Published in Google Maps
Released today, the latest version of the Google Maps Android API includes several popular developer requested features including the ability to order the display of markers on the map with the new marker zIndex property, the ability to set the transparency of your tile overlays, and a new circle click listener.
If you haven't already done so, follow these steps:
Here's a sample fragment using the deprecated getMap(), with a fictitious doStuff() method that would implement the fragment's initial logic:
The above however was error prone, since getMap() could potentially return null. Here's the same sample using getMapAsync():
You can see we now implement the OnMapReadyCallback interface which defines the onMapReady() method, which will be called when the GoogleMap instance is ready. We’ve also moved the call to the fictitious doStuff() method into onMapReady(), since this is where we now want to start the fragment's initial logic.
A big thank you to Android developers everywhere for using the Google Maps Android API and submitting feedback via the issue tracker.
Our release notes contain details of bugs fixed, deprecation notices, as well as the features mentioned in this post. Take a look and start using our new features today!
Marker zIndex
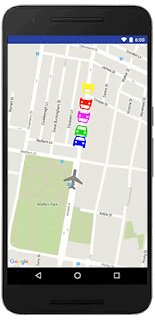
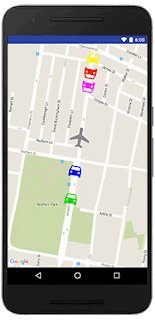
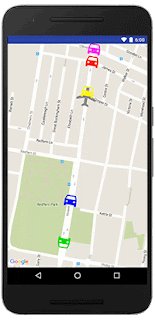
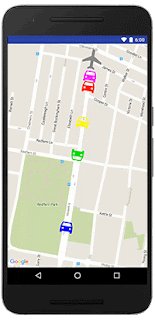
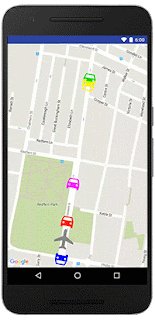
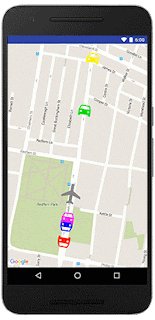
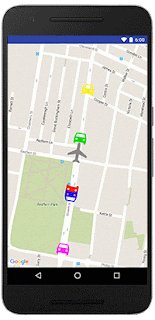
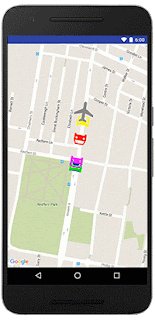
Marker zIndex is one of the most requested features on our issue tracker - today's release gives you the ability to control the order in which markers are displayed on the map [Issue 7762]. This gives you control over which tap target your user is most likely to hit by setting the zIndex property on each marker. The markers are drawn in order of the zIndex, with the the highest zIndex marker drawn on top.
 |
 |
| Before: No control over the marker zIndex. The plane will be obscured by some of the cars. | After: The zIndex of the plane is set to be the highest. The plane is now always visible on top. |
Tile overlay transparency
Just like ground overlays, you can now set the transparency of your tile overlay to allow the basemap to show through [Issue 4765].Circle clickability
Just like polylines and polygons, apps compiled with the latest release can now have circle clickability via the OnCircleClickListener. You can enable or disable the clickability of circles by calling setClickable(boolean) on the relevant circle.getMapAsync() now required
In December 2014 we deprecated getMap() in favor of getMapAsync(). From this release onwards, you'll need to use getMapAsync() in order to compile your apps. Note that existing apps in the wild on your users' devices won't be impacted by this change as the getMap() method still exists within the Google Play Services APK that is delivered to Android devices.If you haven't already done so, follow these steps:
Here's a sample fragment using the deprecated getMap(), with a fictitious doStuff() method that would implement the fragment's initial logic:
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.SupportMapFragment;
public class MainActivity extends FragmentActivity {
private GoogleMap mMap;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMap = ((SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map)).getMap();
doStuff();
}
}
The above however was error prone, since getMap() could potentially return null. Here's the same sample using getMapAsync():
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
public class MainActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
((SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map)).getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap map) {
mMap = map;
doStuff();
}
}
You can see we now implement the OnMapReadyCallback interface which defines the onMapReady() method, which will be called when the GoogleMap instance is ready. We’ve also moved the call to the fictitious doStuff() method into onMapReady(), since this is where we now want to start the fragment's initial logic.
A big thank you to Android developers everywhere for using the Google Maps Android API and submitting feedback via the issue tracker.
Our release notes contain details of bugs fixed, deprecation notices, as well as the features mentioned in this post. Take a look and start using our new features today!
|
|
Posted by Megan Boundey, Product Manager, Google Maps Mobile APIs. |