Last week we launched the Google Maps SDK for iOS 1.13. This release includes the ability to create advanced marker animations, the option of auto refreshing info windows, the ability to set the frame rate up to 60 frames per second, further custom styling for the Place Autocomplete widget, and a new mapViewSnapshotReady event.
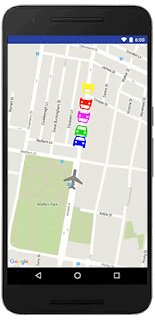
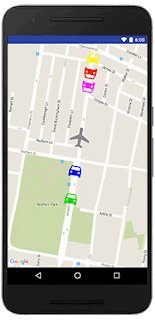
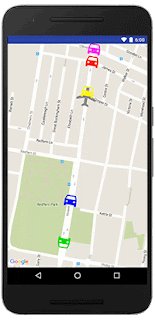
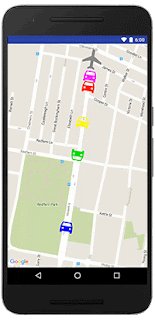
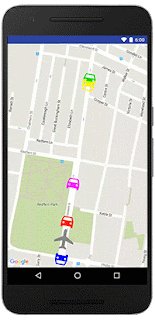
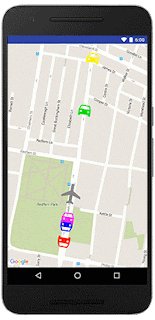
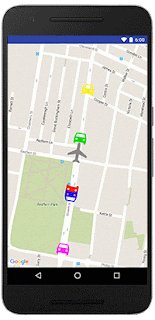
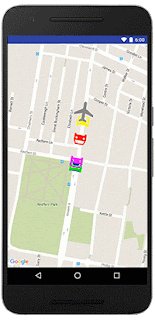
Advanced marker animations and auto-refreshing of info windows
Ever wanted to have rotating markers or use a grow and glow marker animation?
With the Google Maps SDK for iOS 1.13, we have introduced an iconView property for marker icons, giving you the animation capabilities of a UIView. Because iconView accepts a UIView, you can have a hierarchy of standard UI controls defining your markers, each view having the standard set of animation capabilities. The iconView property supports animation of all animatable properties of UIView except frame and center. Take a look at our documentation to get started.
We’ve also included the option to auto-refresh info windows, which is particularly useful if you want to use a static web page as info window content but it hasn’t downloaded by the time you create your info window. By using the new marker property tracksInfoWindowChanges, you can have the info window automatically refresh when the static web page loads.
Frame rate up to 60 fps with graceful fallback
You can now take advantage of a new enum, GMSFrameRate, which has three options: kGMSFrameRatePowerSave (15fps), kGMSFrameRateConservative (30fps), and the default kGMSFrameRateMaximum (60fps with 30fps fallback). In order to protect devices that don’t handle 60fps well, we do a run-time device model check and the preferredFrameRate is silently downgraded to 30fps when necessary on older devices.
Autocomplete widget styling
In Google Maps SDK for iOS 1.12 we announced the iOS Places autocomplete widget. With the release of iOS 1.13, you can now add further custom styling to your autocomplete widget to create a consistent visual identity.
To set widget UI element colors:
- Use the native iOS Appearance Proxy system when possible to globally style UI controls. The Places autocomplete widget will honor these settings.
- Use the new SDK methods on widget classes to set colors which the Appearance Proxy system doesn’t support.
Our documentation highlights which elements can be customized using the Appearance Proxy, and which can be customized by using the SDK methods.
mapViewSnapshotReady event
We heard your requests to provide a clear signal that all tiles have been rendered and the map has finished loading. In Google Maps SDK for iOS 1.11 we included start/finish events for map tile and Street View panorama rendering.
In this release, we’ve added a mapViewSnapshotReady event that indicates that the map is stable (tiles loaded, labels rendered, camera idle) and overlay objects have been rendered. This is useful if you want to do a transition away from the map, but need a static image of the map in case you want to transition back. The mapViewSnapshotReady event will ensure that the static image will truly represent the state of the map.
A big thank you to iOS developers for using the Google Maps SDK and submitting feedback via the issue tracker!
Take a look at our release notes and update to Google Maps SDK for iOS 1.13 today.
Posted by Megan Boundey, Product Manager, Google Maps Mobile APIs