Embed sites in waves with the Iframe Gadget
April 30th, 2010 | Published in Google Wave
Right now, there are a handful of Google Wave gadgets designed to help you bring information from other sites into a wave and interact with that content collaboratively. It will be a wonderful day when every website can be wave-ified inside a Google Wave gadget, but until then, I want to share a simple method for embedding arbitrary webpages inside a wave- a new third party extension called the Iframe Gadget. When you insert this gadget, you (and anyone else in the wave) can specify the URL of a webpage, and the gadget will render that site right inside the wave. It works best with webpages that provide an embed code, like Google Maps, and fill all the available screen space.
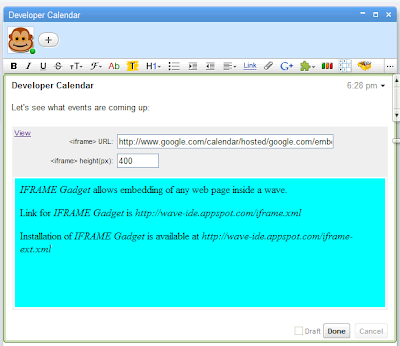
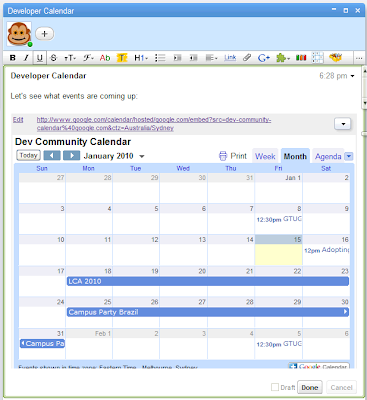
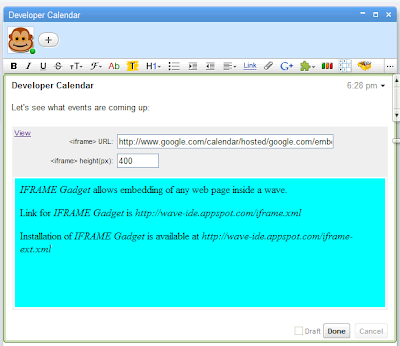
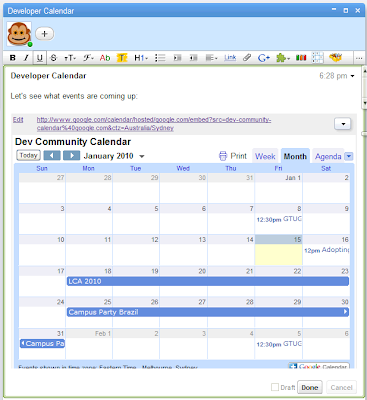
For example, let's say you want to embed your team's calendar on a wave. First, follow the instructions in the Google Calendar Help Center to find the Iframe code for embedding the calendar. Then, copy the URL out of that code and specify it in the Iframe gadget. Presto, calendar-o!


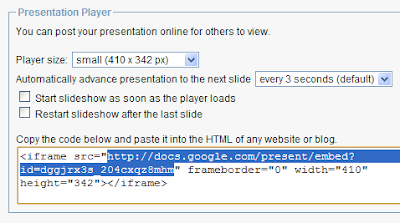
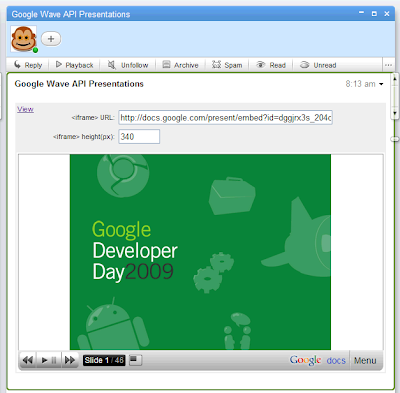
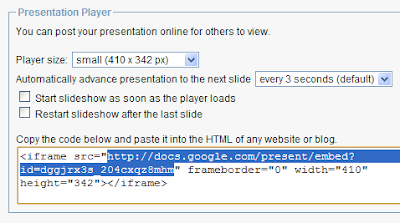
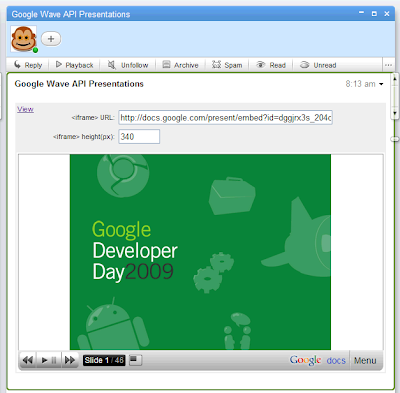
Basically, any time a site gives you a snippet of code that includes "", you can retrieve the URL and use it with the Iframe gadget. Here's another example of how to embed a Google presentation in a wave. First, click "Share->Publish" on the presentation, then copy the URL from the Iframe code there and paste that into the Iframe gadget, making sure it's tall enough to show the controls.


Even if the site doesn't give you an Iframe embed code, you can still try embedding the page URL and see how it looks.
To get started with the IFrame gadget, sign into Google Wave and install it from here.
Additionally, if a site gives you a snippet of code that uses an "
For example, let's say you want to embed your team's calendar on a wave. First, follow the instructions in the Google Calendar Help Center to find the Iframe code for embedding the calendar. Then, copy the URL out of that code and specify it in the Iframe gadget. Presto, calendar-o!


Basically, any time a site gives you a snippet of code that includes "", you can retrieve the URL and use it with the Iframe gadget. Here's another example of how to embed a Google presentation in a wave. First, click "Share->Publish" on the presentation, then copy the URL from the Iframe code there and paste that into the Iframe gadget, making sure it's tall enough to show the controls.


Even if the site doesn't give you an Iframe embed code, you can still try embedding the page URL and see how it looks.
To get started with the IFrame gadget, sign into Google Wave and install it from here.
Additionally, if a site gives you a snippet of code that uses an "