Taking it further with LayOut clip masks
June 12th, 2009 | Published in Google SketchUp
A few weeks ago, one of our developers posted about using clip masks to crop photos and models in LayOut. In this post, I'm going to take this one step further and show you how you can use clip masks with Google SketchUp models to create cutaway views and vignettes.


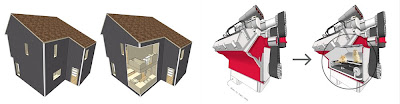
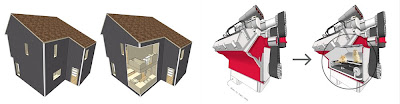
Here are a few things I threw together with SketchUp models and clip masks:
Cut Away Views

Vignette

To create these types of effects, just stack two models and apply a clip mask and a new look or view to the model on top. Here are some tips to help you along:
- To stack identical model windows, use the copy - paste method. The pasted model will be placed in the exact page location as the first model and on top.
- When creating cut away views or vignettes, use LayOut Layers to organize the stacked models.
-
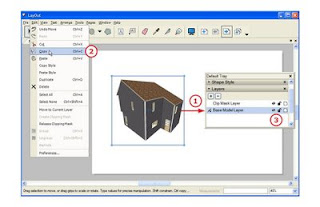
- Place the "base" model on an underlying layer.
- "Copy" the model.
- Lock the layer and turn off the visibility so that this instance of the model does not interfere with the design of the clip mask.

- Activate a layer above the locked layer. This is where you will create your clip mask.
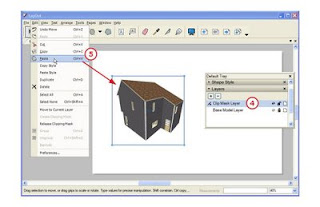
- Select the "Paste" function. This will place a model instance used in your clip mask.

- Maintaining this model in place, create your clip mask.
- After you have created your clip mask, turn on the base layer visibility.

-
Finished!
- If you want the shape of the clip mask to follow line work in the model, you can change the model rendering to Vector. This will allow you to snap to and trace along the model's edges and endpoints. You can then switch it back to Raster mode and set the clip mask.