Writing OpenSocial code just got easier: introducing the OpenSocial Dev App
October 27th, 2008 | Published in Google OpenSocial
Today, I'm happy to announce the OpenSocial Dev App: a tool that lets you prototype and debug JavaScript code against a live container environment. Its aim is to ease the learning curve of those unfamiliar with the OpenSocial JavaScript APIs, as well as give experienced developers a quick way to test new containers and API methods without the hurdle of writing full XML specs, uploading files to a server, or having to install a bunch of simple test applications.
As an OpenSocial developer, I've written a lot of little gadgets to test out new containers and API functions. Previously, this meant filling out a gadget XML spec, writing a bit of JavaScript, uploading the file to my server, installing the gadget on the container, and loading the app. I noticed I'd often forget to fill out a required field in the spec, make a typo, or confuse
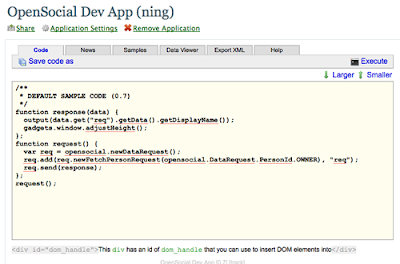
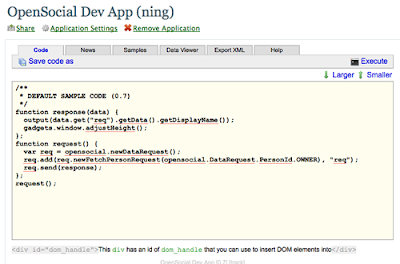
Using the Dev App, a user can write a couple of test functions and execute them directly in the editing window provided. Want to use the code again in the future? Samples can be saved and loaded for later use.

Here's a list of the features we've included in the Dev App:
Code tab - Test JavaScript code on the current container. You can save and load code samples, which is great for writing small tests or examples. Click the name of a loaded sample to open it in a new browser window- the URL of this window can be bookmarked, sent to friends, or used in bug reports.
Samples tab - A list of samples that illustrate common OpenSocial operations (we expect to continuously add more samples). You can load these samples directly into the code tab to test their functionality on your current container. Once loaded, try changing the sample to add new functionality!
Data Viewer tab - Inspect the data that the container returns when requesting people and persistent data. Want to see whether a container supports fetching people by ID? Want to see which fields the container has implemented and given your application access to? Use this valuable tool to explore data quickly, and without needing to write a single line of code.
Export XML tab - Writing an XML spec is now as easy as filling out a simple form. If you want to use the same data with different code samples, your input can be saved and loaded.
News tab - Collects the latest entries from various OpenSocial developer blogs and presents them in one place. Stay up to date on what's going on in various OpenSocial containers without needing to keep up with many different blogs.
Help tab - Just in case you want some more help with a feature, the OpenSocial Dev App features an online help browser, complete with a comprehensive "getting started" guide.
For more information, links, and a copy of the online help guide, visit the OpenSocial Dev App homepage. If you want to test out the OpenSocial Dev App in a live container, it is currently available to install from the directories on the following sites:
As an OpenSocial developer, I've written a lot of little gadgets to test out new containers and API functions. Previously, this meant filling out a gadget XML spec, writing a bit of JavaScript, uploading the file to my server, installing the gadget on the container, and loading the app. I noticed I'd often forget to fill out a required field in the spec, make a typo, or confuse
newFetchPersonRequest with newFetchPeopleRequest (for the hundredth time!), which made the process of writing simple test code more frustrating.Using the Dev App, a user can write a couple of test functions and execute them directly in the editing window provided. Want to use the code again in the future? Samples can be saved and loaded for later use.

Here's a list of the features we've included in the Dev App:
Code tab - Test JavaScript code on the current container. You can save and load code samples, which is great for writing small tests or examples. Click the name of a loaded sample to open it in a new browser window- the URL of this window can be bookmarked, sent to friends, or used in bug reports.
Samples tab - A list of samples that illustrate common OpenSocial operations (we expect to continuously add more samples). You can load these samples directly into the code tab to test their functionality on your current container. Once loaded, try changing the sample to add new functionality!
Data Viewer tab - Inspect the data that the container returns when requesting people and persistent data. Want to see whether a container supports fetching people by ID? Want to see which fields the container has implemented and given your application access to? Use this valuable tool to explore data quickly, and without needing to write a single line of code.
Export XML tab - Writing an XML spec is now as easy as filling out a simple form. If you want to use the same data with different code samples, your input can be saved and loaded.
News tab - Collects the latest entries from various OpenSocial developer blogs and presents them in one place. Stay up to date on what's going on in various OpenSocial containers without needing to keep up with many different blogs.
Help tab - Just in case you want some more help with a feature, the OpenSocial Dev App features an online help browser, complete with a comprehensive "getting started" guide.
For more information, links, and a copy of the online help guide, visit the OpenSocial Dev App homepage. If you want to test out the OpenSocial Dev App in a live container, it is currently available to install from the directories on the following sites:
- Friendster
- hi5
- orkut
- MySpace
- Ning
If your favorite container isn't listed above, don't worry -- you can still use the OpenSocial Dev App by using either of following XML links:
- OpenSocial Dev App for API version 0.7
- OpenSocial Dev App for API version 0.8
Happy coding!