UNIT9 brings the world of Kingsman: The Secret Service to life with Google Maps APIs
March 16th, 2015 | Published in Google Maps
Editor’s note: Since the launch of Google Maps ten years ago, maps have come a long way. To celebrate a decade of map innovation, we’re highlighting unique applications built by our developer community. Hear from Dan Edgar, Developer at digital creative production company UNIT9, and see how they’re using the Google Maps APIs to create an interactive experience for the new movie Kingsman: The Secret Service.
Many people dream about being an undercover agent on a top secret mission. With the help of the Google Maps APIs, our team at Unit 9 is making that possible for the fans of the new movie Kingsman: The Secret Service.
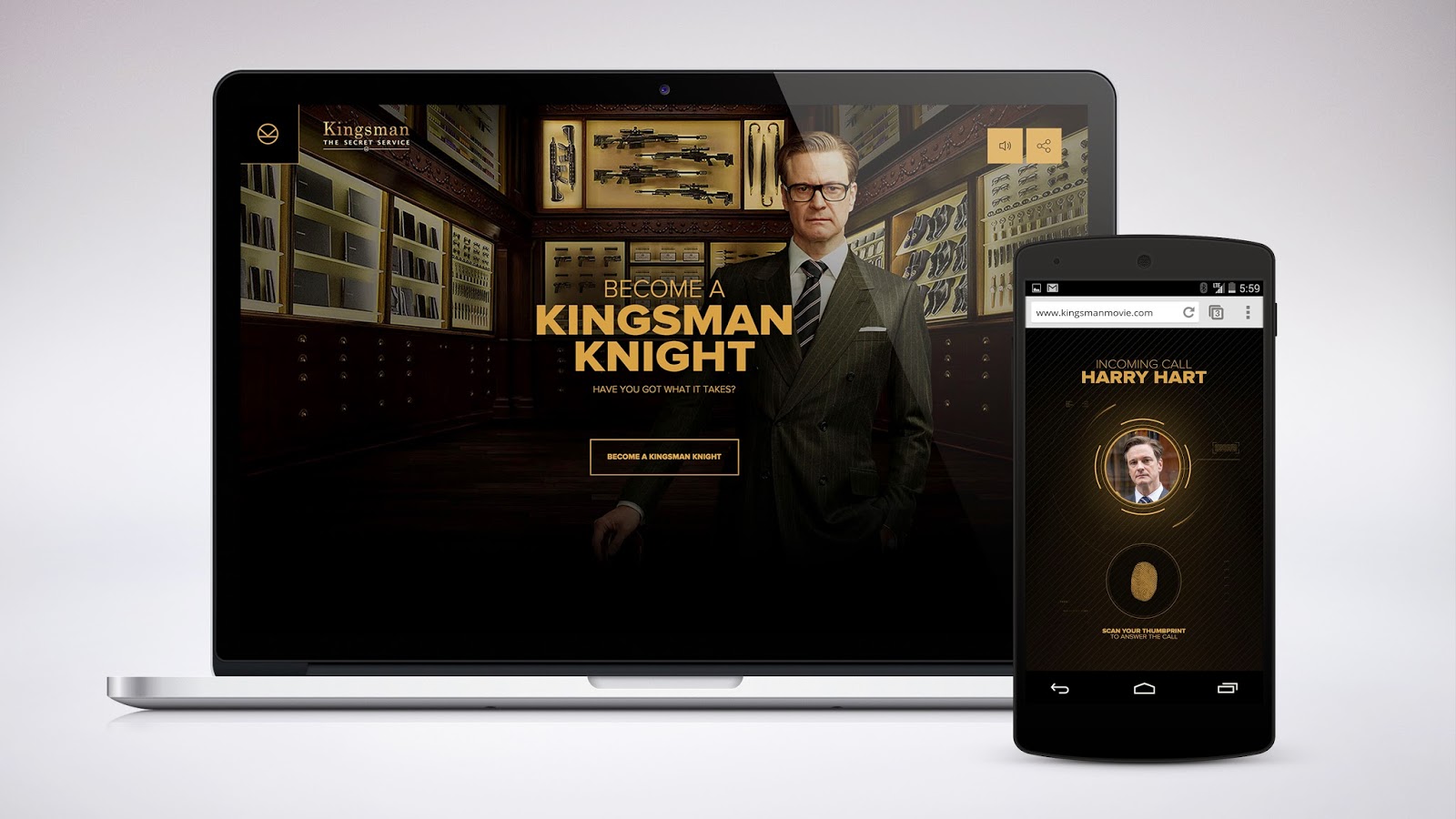
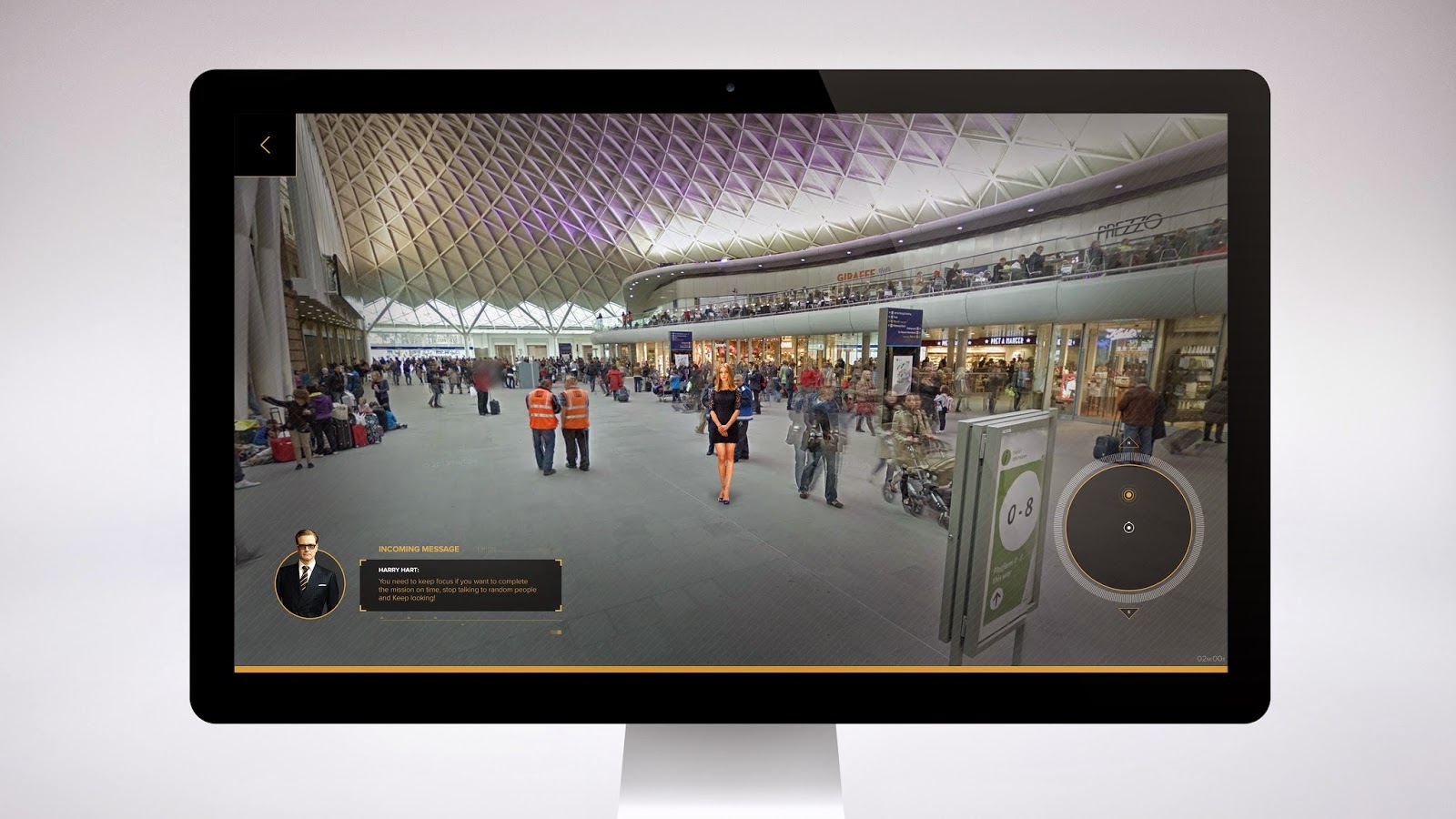
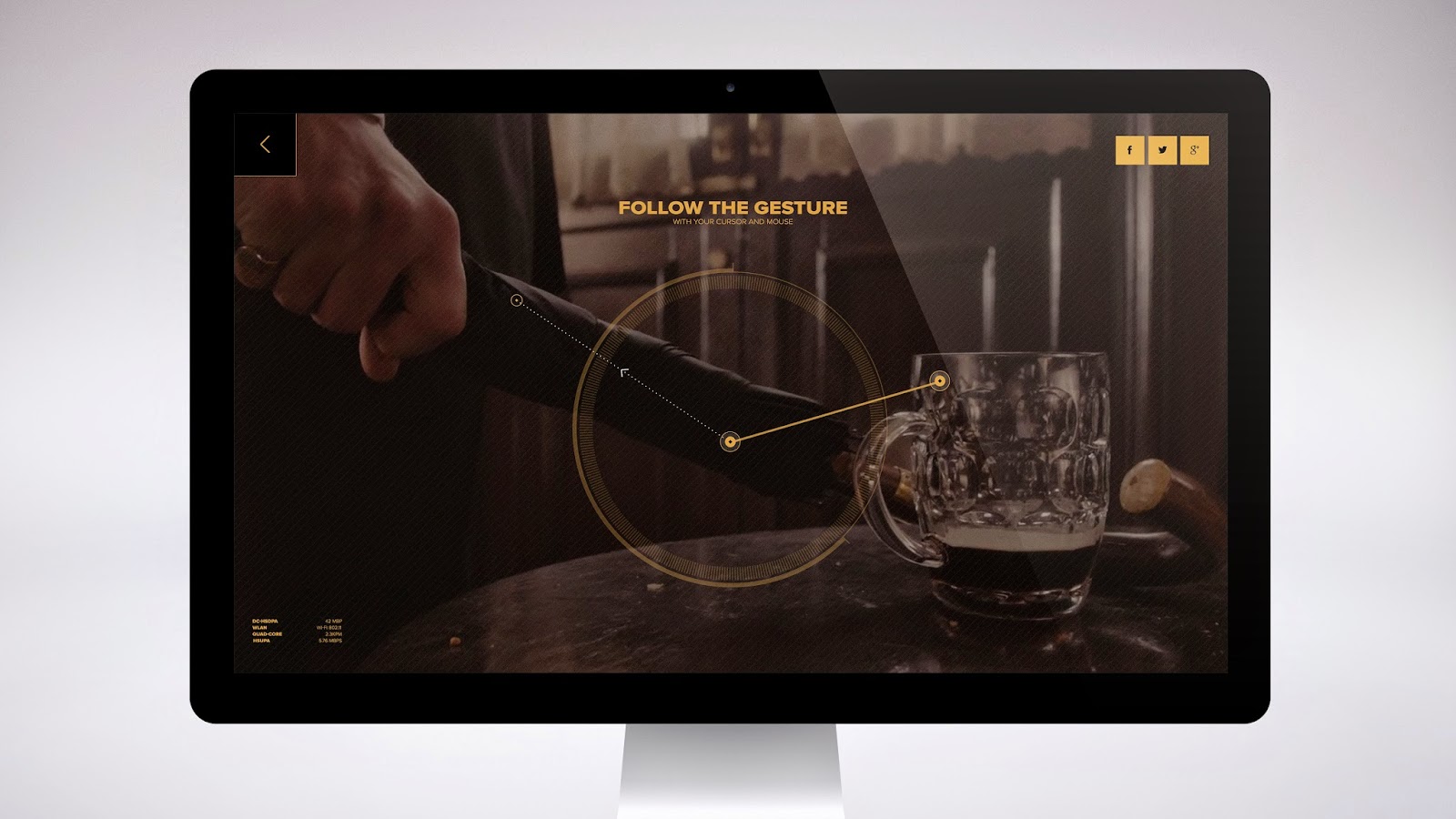
Become a Kingsman is an immersive online and mobile experience, which challenges players to prove they’re knight-worthy by completing a series of interactive games. Created as a way to promote the movie, players can use their smartphones as multi-purpose spy gadgets and interact directly with the Kingsman characters. In the second mission, which uses the Street View Image API, the phone serves as a compass for navigating King’s Cross. As they explore their surroundings, players locate potential targets and interrogate them for crucial intelligence.

To blend modern-day London with the film’s universe, we used the Google Maps Javascript API and Street View Image API. We used real images of the King’s Cross railway station from the Street View API, then inserted Kingsman characters for players to discover and interrogate. We created custom Street View panoramas using high-resolution base images of the characters and added these retouched images to views of King’s Cross. To create a full tile set for each panorama, we wrote an export script in Photoshop, allowing players to zoom into the game at different levels without sacrificing quality.

Our team built a custom user interface, enabling us to design navigation arrows and other visual elements that fit with the Kingsman experience. To achieve this interface, we positioned it over the Street View object using the panorama ID of adjacent Street View imagery and found the IDs by setting a small radius value in google.maps.StreetViewService.getPanoramaByLocation and including the ID in google.maps.StreetViewPanorama.setPano. We then grouped our markers into sets for each stage of the mission — the introduction, search and escape — and positioned each set using data loaded from an external JSON. Finally, we used google.maps.marker.setVisible to hide markers outside the current stage.

Working with Google Maps APIs opened up new creative possibilities for us. By adding custom elements to Street View, we were able to create a new world — one that people could easily jump into and explore.