Keep users focused on what’s important with the latest Google Maps Android API
August 1st, 2016 | Published in Google Maps
Released today, the latest version of the Google Maps Android API includes more developer requested features: you can now track camera movements more accurately via our new camera listeners, set the minimum & maximum zoom levels on your map, and restrict the user’s panning to particular lat/lng bounds of the camera target. In addition, we’ve added a new marker Tag property so you can now associate your own data object with a marker.
See the developer’s guide to camera change events and take a look at this code sample which shows you how to detect when the user drags the map, and draws a line to track this movement when it happens.
You can now set the min and max zoom levels on your map by using GoogleMap.setMinZoomPreference() and GoogleMap.setMaxZoomPreference() [Issue 4663]. These zoom levels will also apply to any tile overlays you have on your map.
In addition, you can also constrain the lat/lng center bounds of the focal point of the map (the camera target) so that users can only scroll and pan within these bounds using GoogleMap.setLatLngBoundsForCameraTarget(). This is awesome if you want your users to stay within the map area of your tile overlays, or you wish to confine the map in your app to a particular local area.
See the developer’s guide to learn more about setting boundaries on the map as well as this code sample.
A big thank you to Android developers everywhere for using the Google Maps Android API and submitting feedback via the issue tracker.
Our release notes contain details of bugs fixed as well as the features mentioned in this post. Take a look and start using our new features today!
Track camera movements more accurately
As one of our top requests, developers have been asking for a better way to track camera movements and the ability to see why the camera is moving, whether caused by user gestures, built-in API animations or developer controlled movements [Issue 4636]. Our new camera change listeners support you in doing this. Your app can now receive notifications for camera start, ongoing, and end events.See the developer’s guide to camera change events and take a look at this code sample which shows you how to detect when the user drags the map, and draws a line to track this movement when it happens.
Control the zooming, panning and scrolling experience
Have you ever wanted to be able to control how much your user can zoom in and out and pan around on your map so that you can more tightly control the experience? Or have you got tile overlays only for zoom levels 15 through 20 and wish you could limit the zooming capability of both the map and your tile overlays to those particular levels?You can now set the min and max zoom levels on your map by using GoogleMap.setMinZoomPreference() and GoogleMap.setMaxZoomPreference() [Issue 4663]. These zoom levels will also apply to any tile overlays you have on your map.
In addition, you can also constrain the lat/lng center bounds of the focal point of the map (the camera target) so that users can only scroll and pan within these bounds using GoogleMap.setLatLngBoundsForCameraTarget(). This is awesome if you want your users to stay within the map area of your tile overlays, or you wish to confine the map in your app to a particular local area.
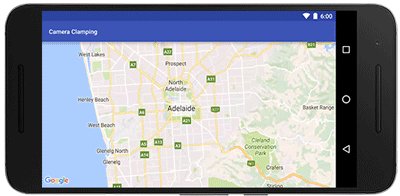
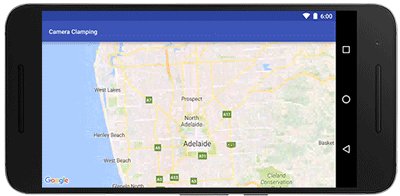
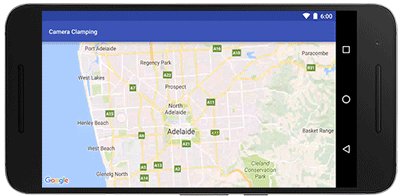
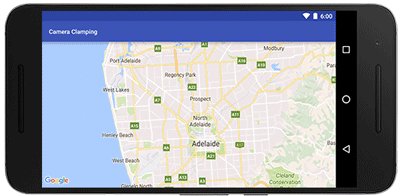
 |
|
Pan and zoom limits on a map for Adelaide, a beautiful city in South Australia
|
Marker tags
Does your app cater for different types of markers and you want to treat them differently when a user taps on them? Or do you want to assign priorities to your markers? The new marker Tag property allows you to associate whatever data object you like with a marker, supporting you in doing this and more [Issue 4650].A big thank you to Android developers everywhere for using the Google Maps Android API and submitting feedback via the issue tracker.
Our release notes contain details of bugs fixed as well as the features mentioned in this post. Take a look and start using our new features today!
| Posted by Megan Boundey, Product Manager, Google Maps Mobile APIs |