Custom Search with Style like Peanut Butter with Jelly
August 10th, 2009 | Published in Google Custom Search
Developer Programs Engineer
Creating a custom look and feel for your website can have significant benefits in everything from improving usability to setting a professional or playful tone for your website. In many cases, letting users search the content of your site and related sites gets them the information they need faster. After all, a speedy user experience is a happy user experience. Here are some examples of how Custom Search and custom styles are as easy (and delicious) as peanut butter and jelly.
We start with a Custom Search Element, which uses the CustomSearchControl to add Custom Search to my web page. If you've never used a Custom Search engine before, I think you'll find a lot to love: it uses Google's search technology to include a specific group of websites for indexing, and you can share in ad revenue.

One of the many benefits of using the AJAX Search APIs to dynamically add search capabilities to your web pages is that you can also control the look and feel of the search input and results by using open web standards like cascading style sheets (CSS). When you combine this styling with Custom Search, you can create a seamless search experience for your users.
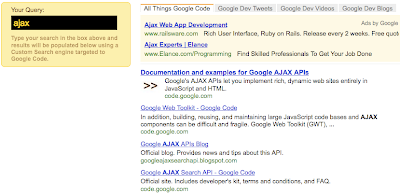
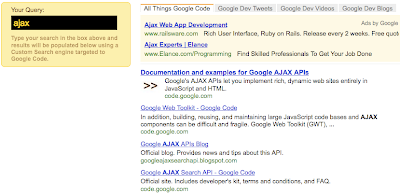
You can begin by changing the search input box (dynamically added to your page by default) to use an input box that you've placed on the page wherever you like.
 Now that we're able to use a Custom Search box (look ma, no button push required!) we can add CSS rules to change fonts, colors, and more in the search results.
Now that we're able to use a Custom Search box (look ma, no button push required!) we can add CSS rules to change fonts, colors, and more in the search results.
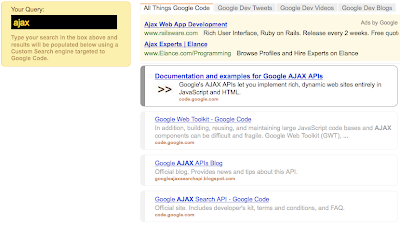
For example, see: http://ajax-apis.appspot.com/cse-style which has CSS rules that effect the styling of the search results and compare it to our first step which uses the default styles.
Take a look at the CSS rules to get an idea for how this works, and how you can do custom styling to fit your own website.
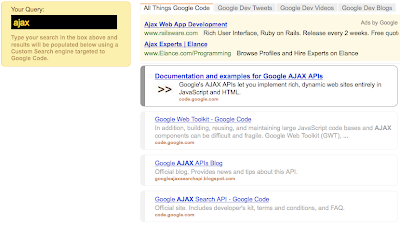
We can change the font and add a border around each search result:

These are just a couple of examples. Since the CSS styling is handled by the browser, you can use any supported CSS rules to select portions of the search results. For more information on the result HTML structure and the CSS classes you may want to select in your own customizations, see the documentation on styling AJAX Search results.
Creating a custom look and feel for your website can have significant benefits in everything from improving usability to setting a professional or playful tone for your website. In many cases, letting users search the content of your site and related sites gets them the information they need faster. After all, a speedy user experience is a happy user experience. Here are some examples of how Custom Search and custom styles are as easy (and delicious) as peanut butter and jelly.
We start with a Custom Search Element, which uses the CustomSearchControl to add Custom Search to my web page. If you've never used a Custom Search engine before, I think you'll find a lot to love: it uses Google's search technology to include a specific group of websites for indexing, and you can share in ad revenue.

One of the many benefits of using the AJAX Search APIs to dynamically add search capabilities to your web pages is that you can also control the look and feel of the search input and results by using open web standards like cascading style sheets (CSS). When you combine this styling with Custom Search, you can create a seamless search experience for your users.
You can begin by changing the search input box (dynamically added to your page by default) to use an input box that you've placed on the page wherever you like.
// Set drawing options to use my text boxWith the above changes we get a page that looks like this:
// as input instead of having the library create one.
var drawOptions = new google.search.DrawOptions();
drawOptions.setInput(document.getElementById('query_input'));
// Draw the control in content div
customSearchControl.draw('results', drawOptions);
 Now that we're able to use a Custom Search box (look ma, no button push required!) we can add CSS rules to change fonts, colors, and more in the search results.
Now that we're able to use a Custom Search box (look ma, no button push required!) we can add CSS rules to change fonts, colors, and more in the search results.For example, see: http://ajax-apis.appspot.com/cse-style which has CSS rules that effect the styling of the search results and compare it to our first step which uses the default styles.
Take a look at the CSS rules to get an idea for how this works, and how you can do custom styling to fit your own website.
We can change the font and add a border around each search result:
#results .gsc-results {
/* Sets font for titles, snippets, and URLs. */
font-family: arial, helvetica, sans-serif;
}
#results .gsc-result {
position: relative;
border: 1px solid #eee;
border-left: 10px solid #eee;
padding: 8px 8px 8px 20px;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
We can also change the style of a single result when the user moves the mouse cursor over it:#results .gsc-result:hover {
border: 1px solid #888;
border-left: 10px solid #888;
}

These are just a couple of examples. Since the CSS styling is handled by the browser, you can use any supported CSS rules to select portions of the search results. For more information on the result HTML structure and the CSS classes you may want to select in your own customizations, see the documentation on styling AJAX Search results.