Table Formatters make Visualization tables even nicer
August 26th, 2008 | Published in Google Code
By Hillel Maoz, Google Visualization Team
We often forget, but the simple table is a visualization too. In fact, all of our visualizations are based on the DataTable structure - a table itself.
In order to make this most basic visualization more appealing and useful, we added formatters to our JS table. Take a look at this arrow-format example, great for visualizing stock quotes or anything else that goes up and down. :-)
For example, to produce this result:

Use this code:
Or this example of Number Formatters, good for accountants and whoever likes numbers:

Which can be generated by this code:
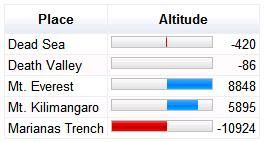
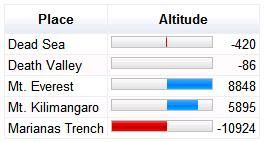
And, lastly, this example of a bar-formatter, which can be used to visually show relative distances from an anchor-point:

Using this code:
For the complete list of currently available formatters, see our Table documentation with included examples. We're working on more formatters, which we will announce on our discussion group when we make them available.
For more info on using and creating visualizations, visit our documentation pages.
We often forget, but the simple table is a visualization too. In fact, all of our visualizations are based on the DataTable structure - a table itself.
In order to make this most basic visualization more appealing and useful, we added formatters to our JS table. Take a look at this arrow-format example, great for visualizing stock quotes or anything else that goes up and down. :-)
For example, to produce this result:

Use this code:
Or this example of Number Formatters, good for accountants and whoever likes numbers:

Which can be generated by this code:
And, lastly, this example of a bar-formatter, which can be used to visually show relative distances from an anchor-point:

Using this code:
For the complete list of currently available formatters, see our Table documentation with included examples. We're working on more formatters, which we will announce on our discussion group when we make them available.
For more info on using and creating visualizations, visit our documentation pages.