New Google Font Previewer – Webfonts Easier and More Fun
July 28th, 2010 | Published in Google Code
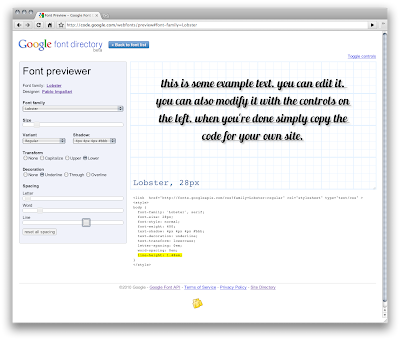
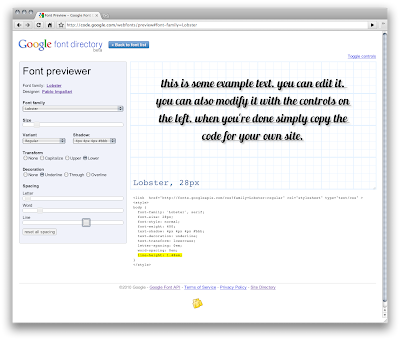
We’re very proud to tell you that we’ve just launched a new feature for the Google font directory. The new Google font previewer lets you test drive all the fonts in the directory so you can decide which web font in the Google Font API works best for your requirements.
Now, whenever you visit the font family page of any of the fonts, you will see a link saying “Preview this font” that will load your font selection into the font previewer.
Here you can edit the text, change its size and line height, and add decorations and spacing among other things. You can even apply text shadow to your text.
 The previewer will generate the corresponding code for you so all you have to do to start using the font on your own website is to copy and paste the stylesheet link and the CSS into your pages. In the example above this would be:
The previewer will generate the corresponding code for you so all you have to do to start using the font on your own website is to copy and paste the stylesheet link and the CSS into your pages. In the example above this would be:
That’s really all you need to use the Google Font API.
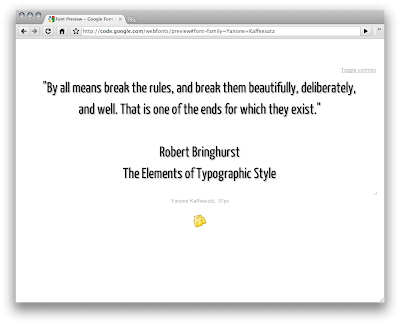
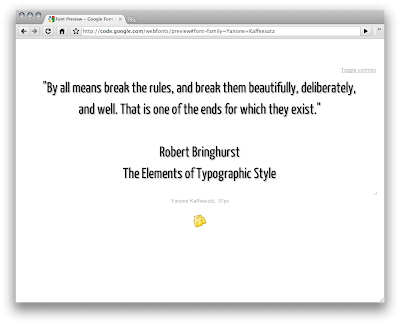
If you want to see the font sample without any distractions from the font previewer controls, you can do that as well simply by clicking “Toggle controls” in the upper right corner. This will show you a nice clean example of what the font would look like in your design.
 We think the previewer is a great way to try out web fonts and showcase what can be done with them. We’re looking forward to hearing what you think about the new font previewer.
We think the previewer is a great way to try out web fonts and showcase what can be done with them. We’re looking forward to hearing what you think about the new font previewer.
Now, whenever you visit the font family page of any of the fonts, you will see a link saying “Preview this font” that will load your font selection into the font previewer.
Here you can edit the text, change its size and line height, and add decorations and spacing among other things. You can even apply text shadow to your text.
 The previewer will generate the corresponding code for you so all you have to do to start using the font on your own website is to copy and paste the stylesheet link and the CSS into your pages. In the example above this would be:
The previewer will generate the corresponding code for you so all you have to do to start using the font on your own website is to copy and paste the stylesheet link and the CSS into your pages. In the example above this would be:
rel="stylesheet" type="text/css" >
That’s really all you need to use the Google Font API.
If you want to see the font sample without any distractions from the font previewer controls, you can do that as well simply by clicking “Toggle controls” in the upper right corner. This will show you a nice clean example of what the font would look like in your design.
 We think the previewer is a great way to try out web fonts and showcase what can be done with them. We’re looking forward to hearing what you think about the new font previewer.
We think the previewer is a great way to try out web fonts and showcase what can be done with them. We’re looking forward to hearing what you think about the new font previewer.