Building a Google Earth app for Salesforce.com Foundation grantees
May 6th, 2009 | Published in Google Code
This post is part of the Who's @ Google I/O, a series of blog posts that give a closer look at developers who'll be speaking or demoing at Google I/O. Today's post is a guest post written by Ron Hess from Salesforce.com.
Recently I had the great pleasure of working with a team of folks from the Salesforce.com Foundation, Google Earth Outreach, Foundation clients and internal salesforce.com R&D folks. We were all working together to build something that we think is very meaningful and exciting for non-profits. I'd like to thank Lauren Ingram and John Kucera from Salesforce.com R&D, Steve Wright from Salesforce.com Foundation and Tanya Keen from Google Earth Outreach for their work on this over the past few months.
Tanya describes the idea behind the program: Since the early days of Google Earth Outreach, non-profits have been asking us if there was an easy way to put all of their partners, volunteers, donors, etc. onto a map. We found out that nonprofits had been asking the same of the folks at the Salesforce.com Foundation, so we got together to make it happen.
Anyway, on to the app. It's basically a clever mash-up of the new Google Earth browser plug-in and Geocoding APIs that maps and displays the location of objects in your salesforce.com org in Earth. Here is a video that gives you a preview of how the app works:
Requirements
 When designing the app, we wanted to allow mapping to happen for accounts and non account objects like the opportunities or custom objects found in the Salesforce CRM application. This requirement led us to a design custom object to hold location information. This object can then be linked to any object in the system, such as an opportunity to assist a village in Africa, or the location of a well in Spain. We called this a Geo Location object. Within the app you can manually specify the location information or the app can lookup and store that for you.
When designing the app, we wanted to allow mapping to happen for accounts and non account objects like the opportunities or custom objects found in the Salesforce CRM application. This requirement led us to a design custom object to hold location information. This object can then be linked to any object in the system, such as an opportunity to assist a village in Africa, or the location of a well in Spain. We called this a Geo Location object. Within the app you can manually specify the location information or the app can lookup and store that for you.
The Application
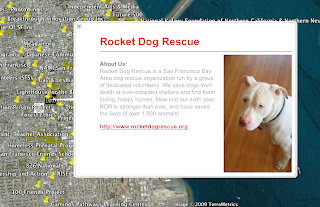
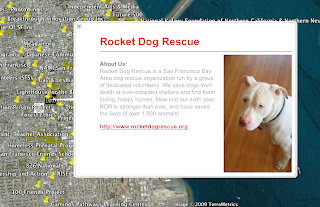
The application has the standard Account and Opportunity objects found in the Force.com Platform, and we created a custom object in Force.com to hold the location information that we will need to display the map markers on the Google Earth Browser plugin. This location object also holds the information that we would like to display in the popup balloon. The balloon is end user configurable using a pick list, which is actually another custom field. On the Force.com platform two objects can be linked or related using a lookup field. In the simplest case the custom object has lookup field that relates to the original account that holds the address.
The application also has a geocoding feature that will perform a pass across all the account addresses in your system and create the location objects. This uses the AJAX libraries provided by Google to generate the geocode locations and then uses the Force.com Visualforce AJAX features to store them into the Location objects. After this process is complete you are ready to customize your balloon templates. I included the 5 basic templates from the Google Earth Outreach "Building Better Balloons" tutorial, since these were well thought out and covered the most common configurations.
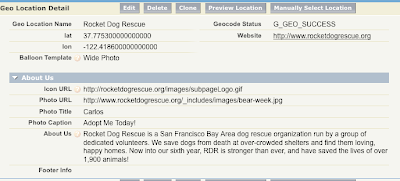
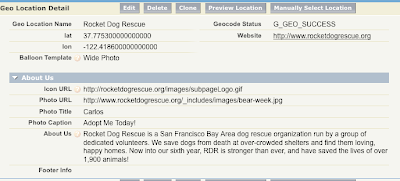
The design goal behind building a configuration object is so that the non-profit organizations that install and use this application will have a tremendous customization ability, yet not have to do any programing to achieve it. Here is a snap of the Location object detail page where users can customize the balloon that will appear when a location is clicked. As you can see it's quite easy for a non programer to set the template, photo, caption and description information. These fields make up the custom object Geo_Location.
 The Code
The Code
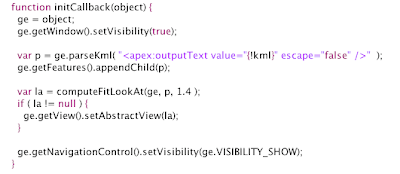
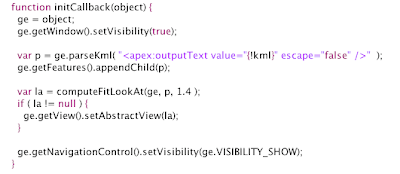
The code that generates the map is the most interesting part for me, what we have done is to build a KML string from all the information in the system (that the user would like to map) and then pass this KML string into the Google Earth Map API. Here is a look at the Javascript that we use to map the objects, quite easy actually.

You will notice that I am using a tag in the middle of a javascript block, this tag
The KML is generated on the server and placed in the page so that parseKml() has all the information it needs, including the balloons, when the page is generated and sent to the browser. This avoids any round trips between the browser and salesforce.com's service.
This is a relatively simple app to build, so we added another feature to make it a bit more useful. We offer a button to export the KML for use with Google Earth client app. This uses the same code that generates the KML for the in browser page, so adding this feature was as easy as building a new button in Salesforce CRM. If you've never customized Salesforce CRM, I often describe this process as "clicks, not code". In the setup area you step into a short wizard to specify the label for the button, the location on the page and the action that it will perform. The Action can be a URL, Javascript or Visualforce as needed.
We are releasing this app to pilot customers the week of April 27, so if you are a non-profit or you know of a non-profit organization that could use an application like this, please visit our contact page and sign up for the pilot.
Come by and see us at Google I/O May 27-28 where salesforce.com will be speaking on several topics including Open Social, Google Visualization and Google App Engine.
Recently I had the great pleasure of working with a team of folks from the Salesforce.com Foundation, Google Earth Outreach, Foundation clients and internal salesforce.com R&D folks. We were all working together to build something that we think is very meaningful and exciting for non-profits. I'd like to thank Lauren Ingram and John Kucera from Salesforce.com R&D, Steve Wright from Salesforce.com Foundation and Tanya Keen from Google Earth Outreach for their work on this over the past few months.
Tanya describes the idea behind the program: Since the early days of Google Earth Outreach, non-profits have been asking us if there was an easy way to put all of their partners, volunteers, donors, etc. onto a map. We found out that nonprofits had been asking the same of the folks at the Salesforce.com Foundation, so we got together to make it happen.
Anyway, on to the app. It's basically a clever mash-up of the new Google Earth browser plug-in and Geocoding APIs that maps and displays the location of objects in your salesforce.com org in Earth. Here is a video that gives you a preview of how the app works:
Requirements
 When designing the app, we wanted to allow mapping to happen for accounts and non account objects like the opportunities or custom objects found in the Salesforce CRM application. This requirement led us to a design custom object to hold location information. This object can then be linked to any object in the system, such as an opportunity to assist a village in Africa, or the location of a well in Spain. We called this a Geo Location object. Within the app you can manually specify the location information or the app can lookup and store that for you.
When designing the app, we wanted to allow mapping to happen for accounts and non account objects like the opportunities or custom objects found in the Salesforce CRM application. This requirement led us to a design custom object to hold location information. This object can then be linked to any object in the system, such as an opportunity to assist a village in Africa, or the location of a well in Spain. We called this a Geo Location object. Within the app you can manually specify the location information or the app can lookup and store that for you.The Application
The application has the standard Account and Opportunity objects found in the Force.com Platform, and we created a custom object in Force.com to hold the location information that we will need to display the map markers on the Google Earth Browser plugin. This location object also holds the information that we would like to display in the popup balloon. The balloon is end user configurable using a pick list, which is actually another custom field. On the Force.com platform two objects can be linked or related using a lookup field. In the simplest case the custom object has lookup field that relates to the original account that holds the address.
The application also has a geocoding feature that will perform a pass across all the account addresses in your system and create the location objects. This uses the AJAX libraries provided by Google to generate the geocode locations and then uses the Force.com Visualforce AJAX features to store them into the Location objects. After this process is complete you are ready to customize your balloon templates. I included the 5 basic templates from the Google Earth Outreach "Building Better Balloons" tutorial, since these were well thought out and covered the most common configurations.
The design goal behind building a configuration object is so that the non-profit organizations that install and use this application will have a tremendous customization ability, yet not have to do any programing to achieve it. Here is a snap of the Location object detail page where users can customize the balloon that will appear when a location is clicked. As you can see it's quite easy for a non programer to set the template, photo, caption and description information. These fields make up the custom object Geo_Location.
 The Code
The CodeThe code that generates the map is the most interesting part for me, what we have done is to build a KML string from all the information in the system (that the user would like to map) and then pass this KML string into the Google Earth Map API. Here is a look at the Javascript that we use to map the objects, quite easy actually.

You will notice that I am using a tag in the middle of a javascript block, this tag
The KML is generated on the server and placed in the page so that parseKml() has all the information it needs, including the balloons, when the page is generated and sent to the browser. This avoids any round trips between the browser and salesforce.com's service.
This is a relatively simple app to build, so we added another feature to make it a bit more useful. We offer a button to export the KML for use with Google Earth client app. This uses the same code that generates the KML for the in browser page, so adding this feature was as easy as building a new button in Salesforce CRM. If you've never customized Salesforce CRM, I often describe this process as "clicks, not code". In the setup area you step into a short wizard to specify the label for the button, the location on the page and the action that it will perform. The Action can be a URL, Javascript or Visualforce as needed.
We are releasing this app to pilot customers the week of April 27, so if you are a non-profit or you know of a non-profit organization that could use an application like this, please visit our contact page and sign up for the pilot.
Come by and see us at Google I/O May 27-28 where salesforce.com will be speaking on several topics including Open Social, Google Visualization and Google App Engine.