Developer Insights: Teaching thousands of students to program on Udacity with App Engine, Steve Huffman (part 1)
October 30th, 2012 | Published in Google App Engine
This post is the first of our two-part series discussing how Udacity uses Google App Engine.
Today’s guest blogger is Steve Huffman, founder of Reddit and Hipmunk. Steve recently taught a web development course at Udacity, which offers free online courses in programming and other subjects. Steve shares his experience using Google App Engine to teach the course.
This past spring I had the pleasure of teaching a course for Udacity, an online education company putting high quality college level courses online for free. I was recruited to Udacity by a former college professor and friend of mine, Dave Evans, Udacity's VP of Education.
When I was a Computer Science student at the University of Virginia, I was fortunate to take a cryptology course taught by Professor Evans. He presented us two ways to get an A in this course. We could either do it the old fashioned way--do well on tests and homeworks as well as completing a course-long project of our choosing; or, we could break into his computer and set our grade to an A. Naturally, we pretended to do the former, while spending our evenings huddled outside Professor Evans' house working on the latter. My team received A's.
It was one of the first times where I felt I was not just completing course objectives as a student, but thinking about real-world problems as a computer scientist. When Professor Evans emailed me early this year inquiring whether I’d be interested in teaching a course on Web Developement, I said, “Yes!” long before my brain had a chance to remind me that I already had a full-time job.
The course I taught was CS 253: Web Development, which aimed to teach students the fundamentals of building web applications. I’ve always wanted to teach-- it’s one of my favorite aspects of my job at Hipmunk. Web Development in particular is appealing because not only is it, in my opinion, the world’s most valuable profession, but even starting from scratch it doesn’t take much time to acquire the skills to build a site that can change the world. I wanted my course to leave students with such skills.
Choosing a platform for CS253
The course would be divided into seven one-hour lectures. After completing the seven lessons, students would have the skills to build a fully-functional blog platform from the ground-up, user accounts and all. I knew from experience that there is a dark side to web development: system administration. You can write all the fancy software you want that works on your own machine, but actually getting it online can be quite the pain. Where do you host it? Which database will you use? Do you know how to install such a database? Do you know how to configure a web server?
Learning the basics of web development in seven lessons was going to be challenging enough, I didn’t want students to have to deal with learning how to be system administrators at the same time. Fortunately, we decided in our first meeting that Google App Engine was the right tool for this course. Despite having never used it myself, the idea of it seemed to fit perfectly. Students would be able to write fully-functional web applications without having to deal with the tedium of installing web servers and databases, at least that was the plan. To be honest, I was a little skeptical at first, but I also didn’t have much of a choice--I wasn’t about to waste any time explaining how to get PosgreSQL running in Windows.
Reflections on App Engine
App Engine turned out to be one of the best decisions we made. Here are a couple of reasons why:
Write locally, deploy globally.
With App Engine, you can develop and run your application on your own machine, database and all, and with a simple command, deploy your application to Google’s servers and have it run identically on the Internet. When this worked for the first time for me, I was blown away. I’ve spent a significant, perhaps embarrassing, amount of time deploying code over the years. To see it happen in just a few seconds was astonishing.
Students being able to get their code running on the Internet with almost no hassle was one of the most important aspects of my course. First, it gave the students an immediate sense of power. After the first lesson, they would have their own code running live on the Internet! Second, it enabled a really nice mechanic of the course--each lesson would end with an assignment to add a feature to their live website. We could then grade these assignments in real-time. All the students had to do was submit a URL.
Excellent documentation.
App Engine’s documentation is superb. I tried to focus the majority of the course on high-level concepts common to all web development platforms; however, it was unavoidable that many parts of the course are specific to App Engine itself. For better or for worse, many of the App Engine concepts I taught I had learned only moments before. I got to know and appreciate that documentation very well. Even some of the more subtle concepts, like how the Datastore deals with replication lag, was all there and clearly explained.
The perfect level of abstraction.
A trap many beginner web developers fall into is starting with a very abstract web framework like Rails. While Rails enables a beginner to write simple apps quickly, and allows pros to appear to be wizards, it masks a lot of really important web concepts. App Engine sits at just the right level of abstraction for beginners and pros alike. I think it’s critically important to understand the difference between a GET and a POST, what HTTP headers look like, and how cookies work, for example. These aren’t difficult concepts, and having a deep understanding of them early will carry prospective developers far.
Auto-scaling.
While most of the students’ work in my course was probably used only by themselves and our grading scripts, we did spend a fair amount of time discussing how to design web applications that can support millions of users. Once you understand how to design an application that can run across many machines, App Engine will take care of the challenge of actually launching those machines when required and deploying your code seamlessly. Should the website I built during the course lessons, asciichan.com, ever hit the big time, I can rest assured App Engine will scale it with no effort from me.
Conclusion
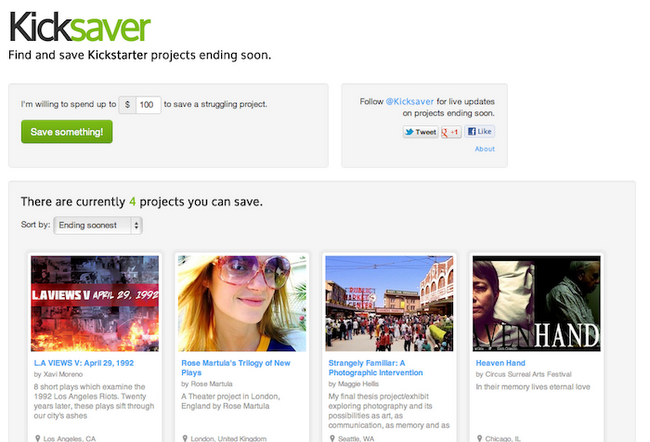
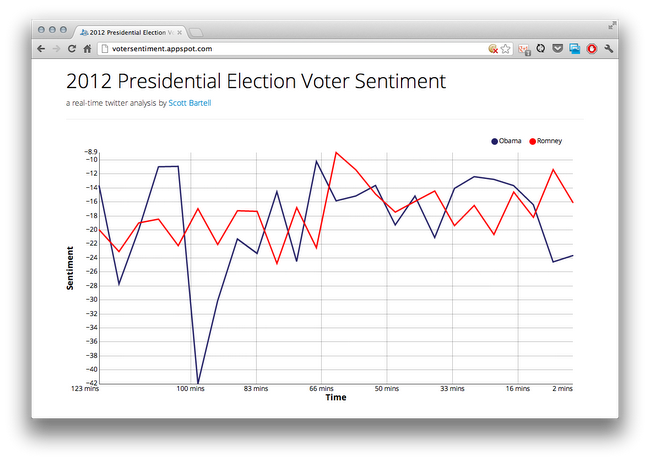
Teaching CS 253 was a tremendous experience. To date, over 57,000 students have enrolled in the course! Check out some of the cool sites they built on App Engine after just seven lessons:


This is a project I’m incredibly proud of, and I’m deeply thankful to the folks at Udacity for giving me the opportunity. Furthermore, I’m grateful to Google and the App Engine team for building such a strong product. CS 253 could not have worked without it.
Editor’s note: Stay tuned tomorrow for the second post in this series by Chris Chew, one of the developers at Udacity. He’s going to explain how the Udacity team uses App Engine to power the courses themselves. Also, Steve and Chris will be participating in a Google Developers Live Hangout this Thursday, November 1st, check it out here and submit your questions for them to answer live on air.
-Contributed by Steve Huffman, Founder, Reddit and Hipmunk
Posted by Zafir Khan, Product Marketing Manager, Google App Engine