Stacking Notifications For Android Wear Is This Easy
May 16th, 2014 | Published in Google Android
Today’s post on #AndroidWear is from +Wayne Piekarski.


Stacking notifications with the Android Wear Developer Preview is really simple—it requires only a few lines of extra notification code:
Notification wearableNotification =
new WearableNotifications.Builder(
notificationCompatBuilder)
.setGroup(“messages”)
.build();
A few weeks ago, I published a new DevBytes video which covered how to implement stacking notifications with Android Wear:
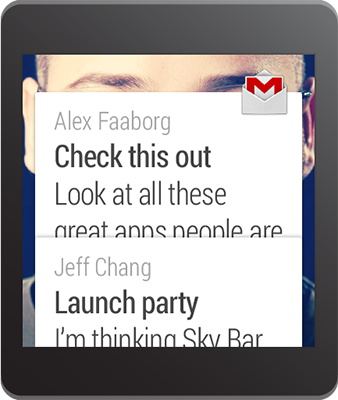
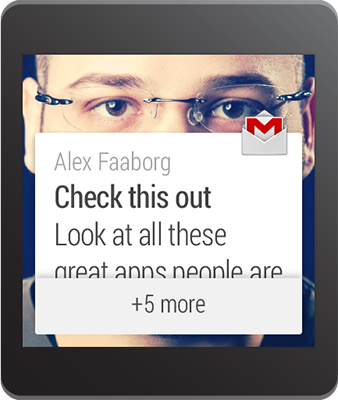
In the video, I included a demonstration of what these notifications look like in the emulator, and thought it would be useful to share the code for the demo. If you’re just getting started with stacked notifications, this should be all you need to get up and running right away. So here it is, with some additional instructions below. The wearable-specific code is highlighted and in bold.
Bitmap bitmapMila = BitmapFactory.decodeResource(getResources(), R.drawable.mila128);
// Nuke all previous notifications and generate unique ids
NotificationManagerCompat.from(this).cancelAll();
int notificationId = 0;
// String to represent the group all the notifications will be a part of
final String GROUP_KEY_MESSAGES = "group_key_messages";
// Group notification that will be visible on the phone
NotificationCompat.Builder builderG = new NotificationCompat.Builder(this)
.setContentTitle("2 Pet Notifications")
.setContentText("Mila and Dylan both sent messages")
.setSmallIcon(R.drawable.ic_launcher)
.setLargeIcon(bitmapMila);
Notification summaryNotification = new WearableNotifications.Builder(builderG)
.setGroup(GROUP_KEY_MESSAGES, WearableNotifications.GROUP_ORDER_SUMMARY)
.build();
// Separate notifications that will be visible on the watch
Intent viewIntent1 = new Intent(this, MainActivity.class);
PendingIntent viewPendingIntent1 =
PendingIntent.getActivity(this, notificationId+1, viewIntent1, 0);
NotificationCompat.Builder builder1 = new NotificationCompat.Builder(this)
.addAction(R.drawable.ic_action_done, "Treat Fed", viewPendingIntent1)
.setContentTitle("Message from Mila")
.setContentText("What's for dinner? "
+ "Can we have steak?")
.setSmallIcon(R.drawable.ic_launcher);
Notification notification1 = new WearableNotifications.Builder(builder1)
.setGroup(GROUP_KEY_MESSAGES)
.build();
Intent viewIntent2 = new Intent(this, MainActivity.class);
PendingIntent viewPendingIntent2 =
PendingIntent.getActivity(this, notificationId+2, viewIntent2, 0);
NotificationCompat.Builder builder2 = new NotificationCompat.Builder(this)
.addAction(R.drawable.ic_action_done, "Water Filled", viewPendingIntent2)
.setContentTitle("Message from Dylan")
.setContentText("Can you refill our water bowl?")
.setSmallIcon(R.drawable.ic_launcher);
Notification notification2 = new WearableNotifications.Builder(builder2)
.setGroup(GROUP_KEY_MESSAGES)
.build();
// Issue the group notification
NotificationManagerCompat notificationManager = NotificationManagerCompat.from(this);
notificationManager.notify(notificationId+0, summaryNotification);
// Issue the separate wear notifications
notificationManager.notify(notificationId+2, notification2);
notificationManager.notify(notificationId+1, notification1);
Using the code is really simple:
- First, make sure you’ve followed the Android Wear Developer Preview instructions to get your IDE set up correctly.
- Once the IDE is ready, create a new Android project with all the defaults. Make sure it compiles and runs before you continue to make fixing any problems easier.
- Add the necessary support libraries by following the installation instructions so that your project supports wearable notifications.
- Create a method in your main activity called
showTheNotifications(), and paste all the code into it. - Call
showTheNotifications()from your activity’sonCreatemethod to show the notifications automatically at startup. Alternatively, add a button that calls the method on click. - Add the below imports, or just have your IDE auto-add the missing imports.
import android.support.v4.app.NotificationCompat; import android.app.Notification; import android.app.PendingIntent; import android.content.Intent; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.preview.support.v4.app.NotificationManagerCompat; import android.preview.support.wearable.notifications.WearableNotifications;
- Add the images on the right to your drawable directories.

res/drawable-xxhdpi/ic_action_done.png

res/drawable-nodpi/mila128.jpg
- Build the project. If there are any compile issues try a clean build of the project.
- You can now run the application on your phone, and see the results on the wearable.
And that’s basically it, it’s really simple! Once you have a good feel for how the code works, make sure to check out the stacking notifications documentation to learn more. Make sure to also familiarize yourself with the Android Wear Design Principles, which explain more about the types of icons that should be used for actions. For the picture of the dog, it’s important you use an image that is quite small, and not straight from a digital camera, since there are limits to the size of the images that can be handled by the API.
I hope this post is useful in helping you to get started with Android Wear notifications!