Android Wear & QR Code: Putting Users through the Fast Track
January 27th, 2015 | Published in Google Android
Posted by Hoi Lam, Developer Advocate

Rushing onto a train, entering a concert, or simply ordering a coffee, we have all seen users (or ourselves) rummaging through their wallets or mobile app trying to get the right boarding pass, ticket or loyalty card. With Android Wear and a few lines of code in your mobile app, this can all work like magic.
What’s new in the Android Support Library
While QR Code images could be attached to a notification since the first release of the Android Wear platform, developers have asked about two situations which they would like to see improve:
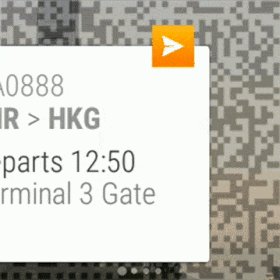
- With circular displays, it is hard for developer to know if the QR code is displayed in it’s entirety and not cropped.
- To conserve battery, Android Wear switches off the screen after five seconds of inactivity. However, this makes it hard for the user to ensure that the QR code is still displayed on their wrist when they reach the front of the queue.
With the latest support library, we have added two additional methods to WearableExtender to give developers more control over how background images are displayed in notifications. These new APIs can be used in a number of scenarios, we will focus on the QR code use case in this post:
-
Ensure the image is not cropped -
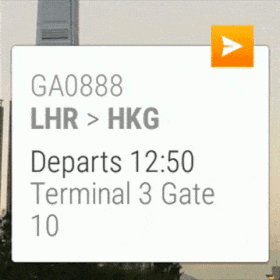
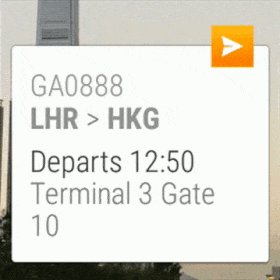
setHintAvoidBackgroundClipping(true) - With this new method, developers can ensure that the entire QR code is always visible.
Wrong:
setHintAvoidBackgroundClipping (false)
// this is the DefaultRight:
setHintAvoidBackgroundClipping (true)

-
Ensure the QR code is still displayed when the user gets to the front of the queue -
setHintScreenTimeout(timeInMS) - This new method enables developers to set a timeout that makes sense for their specific use case.
Design Best Practices
We have experimented with a number of customization options with QR codes and here are some of the lessons learnt:
Dos
- Do test with your equipment - Before deploying, test with your QR code readers to ensure that the QR code displayed on the wearable works with your equipment.
- Do use black and white QR codes - This ensures maximum contrasts and makes it easier for the reader to read the information.
- Do display only the core information in the text notification - Remember that less is more. Glanceability is important for wearables.
- Do test with both round and square watches - The amount of text can be displayed on the notification varies especially dependent on the form factor (square and circular).
- Do brand with icon - On the main notification in the Android Wear stream, developers can set a full color icon using setLargeIcon to brand your notification.
- Do convey additional information using background - To achieve an even better result, consider setting context sensitive backgrounds through setBackground, such as a photo of the destination for the train or a picture of the stadium.
- Do use QR codes which are 400x400 pixels or larger - In line with other background images, the recommended minimum size for QR code is 400x400 pixels.
Don'ts
- Do not brand the QR code - The screen real estate is limited on Android Wear and using some of this for branding may result in the QR code not working correctly.
- Do not use anything other than grey or default theme color for notification text - Although Android Wear notifications support basic text formatting such as setting text color, this should be used in moderation with the color set to default or grey. The reason is that the Holo theme for Android 4.x has a default background of black whereas Material Design theme for Android 5+ including Android Wear has a white background. This makes it hard for the colour to work for both themes. Bold and Italic are fine formatting choices.
Android Wear is for people on the move
Using QR codes on Android Wear is a very delightful experience. The information that the user needs is right on their wrist at the right time in the right place. With the new APIs, you can now unlock more doors than ever before and give users an easier time with check in on the go.
Sample code can be downloaded from this repository.
+Android Developers