Rendering custom data in the Custom Search element
April 13th, 2010 | Published in Google Ajax API
Last year we introduced Rich Snippets in Custom Search, allowing you to define your own custom attributes that we'll index and return with your custom search results. A few months later we showed you how to render some of these rich snippets in your Custom Search element. Sure, this was a powerful way to let your visitors see thumbnails or interact with the results via actions. But we felt it was still too constrained. It is with great pleasure that today we're announcing that you now have full rendering control of all your metadata in the Custom Search element.
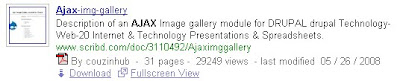
What do I mean? If a picture is worth a thousand words, an example is worth a thousand pictures. Here's a fully customized element, showcasing results and metadata from Scribd.com:
The results really jump out at you, huh? The thumbnails really help users see what they're looking at, but we've shown you those before. Same with the Download action links by each result. But never before could you include arbitrary, per-result metadata with your Google Custom Search results so easily. Notice the author, length, views and date information in each result. There's even an icon representing each result's document type.
So how can you add this to your page? Let's take a look.
First, you need to include custom attributes within your webpages, either via microformats, RDFa, or a special markup called PageMaps. A PageMap identifies specific attributes that Google recognizes and indexes, and then returns along with search results. Our prior blog post on Structured Custom Search tells you how to add PageMaps to your site. Please keep in mind that your site needs to be re-indexed, which can take some time. Therefore, your PageMaps might not show up immediately.
Once your custom attributes have been indexed, you're ready to tell the element how to render them. If you don't already have the element on your page, you can add it with a few lines:

It looks okay, but let's make it better.
We have to override the default rendering, by adding this line to the
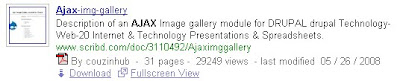
Here's the same sample with the above code added:
 Now it's time to add the new content and tweak the rendering of the basic content, too:
Now it's time to add the new content and tweak the rendering of the basic content, too:

This example is a bit more complex. It shows how to use the
Didn't quite catch all of that or want to do even more? Check out the documentation.
The best part of announcing new features like this is seeing what innovative implementations people come up with. Don't keep us waiting - come show off your handiwork in our support forum or IRC channel!
Posted by: David Gibson, Software Engineer and Adam Feldman, Product Manager
What do I mean? If a picture is worth a thousand words, an example is worth a thousand pictures. Here's a fully customized element, showcasing results and metadata from Scribd.com:
The results really jump out at you, huh? The thumbnails really help users see what they're looking at, but we've shown you those before. Same with the Download action links by each result. But never before could you include arbitrary, per-result metadata with your Google Custom Search results so easily. Notice the author, length, views and date information in each result. There's even an icon representing each result's document type.
So how can you add this to your page? Let's take a look.
First, you need to include custom attributes within your webpages, either via microformats, RDFa, or a special markup called PageMaps. A PageMap identifies specific attributes that Google recognizes and indexes, and then returns along with search results. Our prior blog post on Structured Custom Search tells you how to add PageMaps to your site. Please keep in mind that your site needs to be re-indexed, which can take some time. Therefore, your PageMaps might not show up immediately.
Once your custom attributes have been indexed, you're ready to tell the element how to render them. If you don't already have the element on your page, you can add it with a few lines:
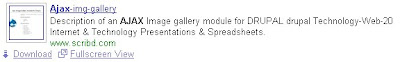
Here's the Scribd.com sample, with only the default rich snippet inclusion:

It looks okay, but let's make it better.
We have to override the default rendering, by adding this line to the
onLoadCallback:
google.search.Csedr.addOverride("mysite_");Now, create a div to hold all of the rendering information - put it right above the div that the element uses:
Okay, now that everything's set up, it's time for the good part. First off, let's try shrinking the thumbnails a bit. Inside the
div that was just added above, and tell the element to render the images at 48x48 pixels:
This replaces the default thumbnail rendering code with a similar version that sets the image dimensions directly.
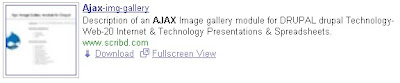
Here's the same sample with the above code added:

Voila! The sample is now complete, and here's how it looks:data-vars="{longUrl:function() {
var i = unescapedUrl.indexOf(visibleUrl);
return i
data-body="render('thumbnail',richSnippet,{url:unescapedUrl,target:target})">
By -
pages -
views
- last modified
data-body="render('action',richSnippet,{url:unescapedUrl,target:target})">

This example is a bit more complex. It shows how to use the
render() function to call other code, and also how you can include any JavaScript logic. You can even define internal functions, such as longUrl().Didn't quite catch all of that or want to do even more? Check out the documentation.
The best part of announcing new features like this is seeing what innovative implementations people come up with. Don't keep us waiting - come show off your handiwork in our support forum or IRC channel!