May 18th, 2010 | by acd | published in Google Wave
Starting today, we are making Google Wave openly available to everyone as part of Google Labs. You no longer need an invitation to wave — simply visit wave.google.com and sign right in. Likewise, if you are a Google Apps administrator at a business, s…
May 5th, 2010 | by acd | published in Google Wave
Since our introductory blogpost about the extension gallery, we’ve been thrilled by all of the useful and interesting Google Wave extensions coming out of the developer community. With every enhancement we announce, developers find inventive ways to cr…
April 30th, 2010 | by acd | published in Google Wave
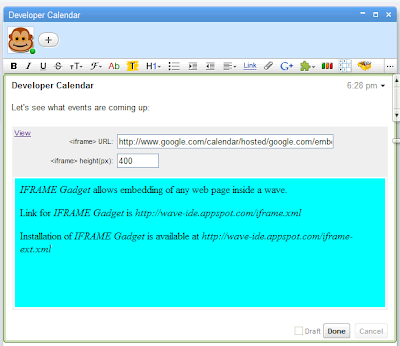
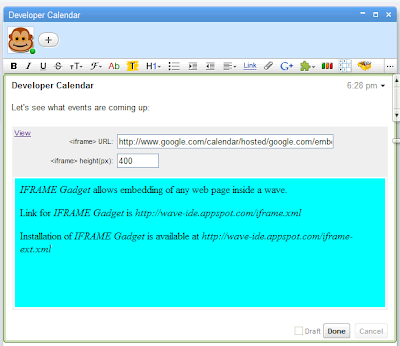
Right now, there are a handful of Google Wave gadgets designed to help you bring information from other sites into a wave and interact with that content collaboratively. It will be a wonderful day when every website can be wave-ified inside a Google Wave gadget, but until then, I want to share a simple method for embedding arbitrary webpages inside a wave- a new third party extension called the Iframe Gadget. When you insert this gadget, you (and anyone else in the wave) can specify the URL of a webpage, and the gadget will render that site right inside the wave. It works best with webpages that provide an embed code, like Google Maps, and fill all the available screen space.
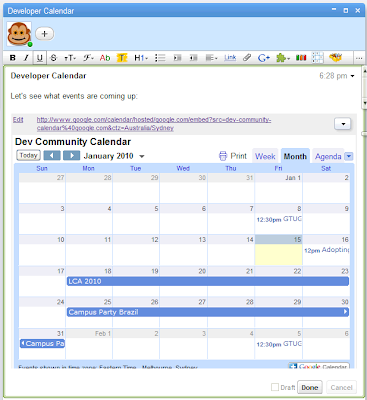
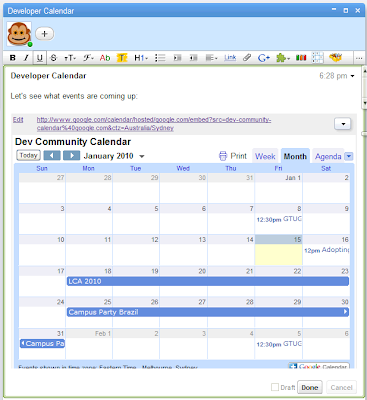
For example, let’s say you want to embed your team’s calendar on a wave. First, follow the instructions in the Google Calendar Help Center to find the Iframe code for embedding the calendar. Then, copy the URL out of that code and specify it in the Iframe gadget. Presto, calendar-o!


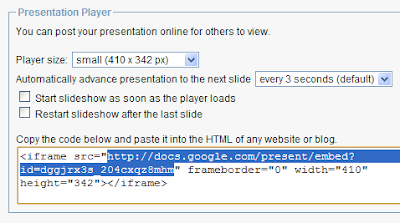
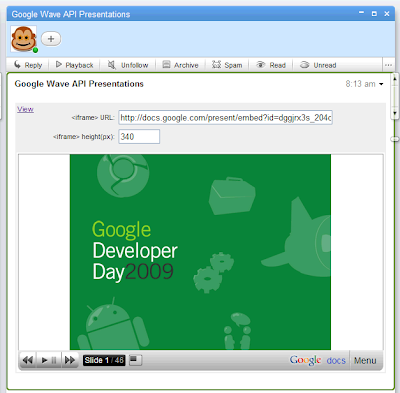
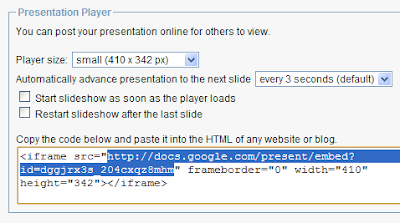
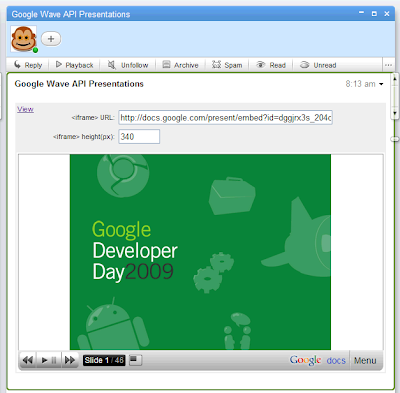
Basically, any time a site gives you a snippet of code that includes “”, you can retrieve the URL and use it with the Iframe gadget. Here’s another example of how to embed a Google presentation in a wave. First, click “Share->Publish” on the presentation, then copy the URL from the Iframe code there and paste that into the Iframe gadget, making sure it’s tall enough to show the controls.


Even if the site doesn’t give you an Iframe embed code, you can still try embedding the page URL and see how it looks.
To get started with the IFrame gadget, sign into Google Wave and install it from here.
Additionally, if a site gives you a snippet of code that uses an “
We hope this helps you integrate more content into Google Wave.
Posted by Pamela Fox, Developer Relations, Google Wave Team
Removing participants
April 22nd, 2010 | by acd | published in Google Wave
One of the more glaringly obvious missing features over Google Wave’s short public life has been the ability to remove participants from waves. It has several obvious benefits:Removing someone who you accidentally addedRemoving yourself from a wave tha…
April 15th, 2010 | by acd | published in Google Wave
This is a guest post from Cory Haik, Assistant Managing Editor, Seattletimes.com.On April 12, 2010, it was announced The Seattle Times was awarded a Pulitzer Prize for breaking news for coverage of the tragic slayings of four Lakewood, Wash., police of…
April 12th, 2010 | by acd | published in Google Wave
Considering the amount of time I spend on art groups and discussion forums, I was thrilled to hear about Google Groups support in Google Wave. After moving a couple of online and offline groups onto Google Wave, the other group admins and I realized ho…
March 31st, 2010 | by acd | published in Google Wave
We know that one painpoint for people using Google Wave is that sometimes they don’t know when others are trying to wave with them or whether anyone has responded to their waves. In designing notifications, we realized that people use lots of different…
March 29th, 2010 | by acd | published in Google Wave
One fact is very clear on the web: people love polls, and people love seeing poll results. That’s probably why the “Yes/No/Maybe” gadget, which is installed by default for all Google Wave users, is our most popular extension. People use it to find out …
March 25th, 2010 | by Dan Peterson | published in Google Wave
You’re probably used to sending emails to friends and colleagues at any number of different addresses and you don’t have to think twice about which email service they use. The same should be true for collaboration tools. Novell Pulse, an upcoming enter…
March 12th, 2010 | by Dan Peterson | published in Google Wave
Today, we’re adding an “Extensions” link to the Google Wave navigation panel that gives you quick access to a set of fun and functional featured extensions for waves.The gallery is simply a set of waves containing extension installers (the puzzle piece…
March 4th, 2010 | by acd | published in Google Wave
Now you can receive email notifications about new and updated waves in your inbox! To test it out, just use the dropdown menu by the Inbox link:Go to your Inbox, drop down the menu – et voila ! How does it work?From the Notifications menu, you can sele…
February 26th, 2010 | by acd | published in Google Wave
Here’s a quick snapshot of some our favorite tips that you may or may not have noticed yet. Give them a try, and if you aren’t using Google Wave yet, you can request an invitation.Double click!You can edit or reply to any part of a wave by double click…
February 19th, 2010 | by acd | published in Google Wave
Last week, Dennis Elliot at Clear Channel in Greensboro, North Carolina added [email protected] to a wave which we’d love to share here on the blog.Just wanted to tell you guys that we are loving the wave here at Clear Channel Radio in Green…
February 8th, 2010 | by acd | published in Google Wave
When we heard that Caroline Dahllöf and Carolyn Uy, Lyn And Line founders and creators of The Rescue of Ginger, use Google Wave almost exclusively for their business, we asked them to write a post about it. Here’s how they use waves to create educatio…
January 20th, 2010 | by acd | published in Google Wave
This week, we’re launching two new features to help you manage the waves you create: making participants read-only and restoring a wave to an earlier state.Read-Only ParticipantsThe creator of a wave can now change other participants on the wave betwee…