Posted by Florian Bertele, Product Manager, Google Places API
Today, we’re announcing two new ways to help users enter places and addresses in your apps with less typing. Autocomplete functionality assists users by automatically completing the name and address of a place as they type. The autocomplete widget on iOS and Android makes it easier for you to add autocomplete functionality to your application with just a small amount of code. Also, we are adding autocomplete functionality to the place picker.
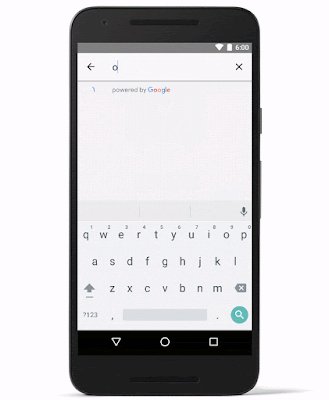
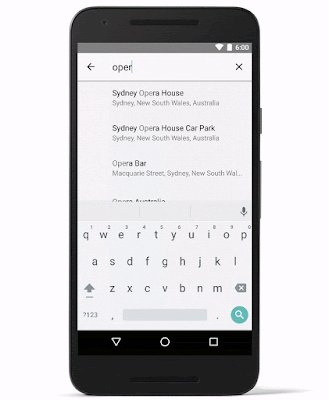
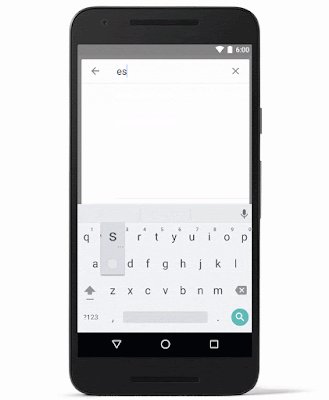
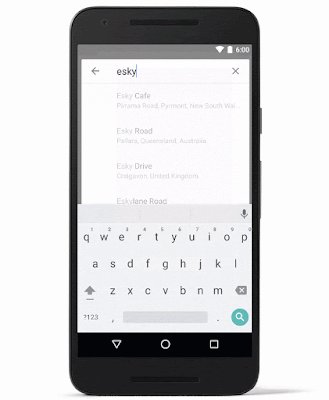
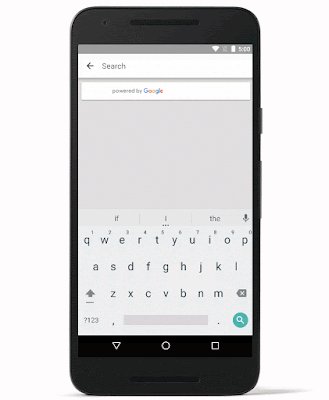
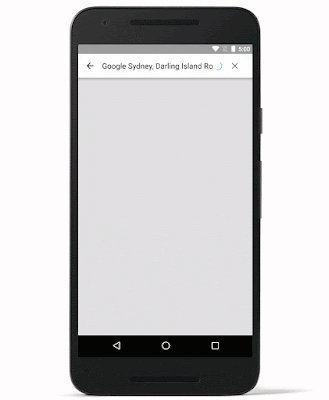
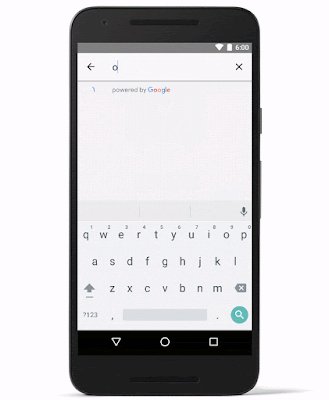
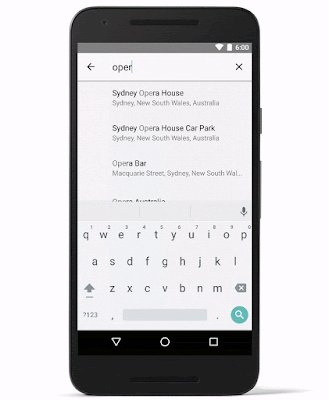
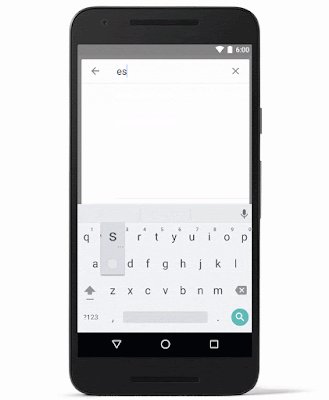
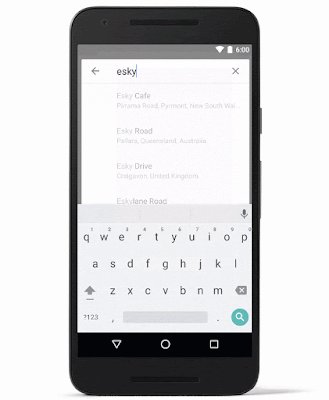
The new autocomplete widget UI comes in two different flavors: overlay and full screen.
 |
| Full screen autocomplete widget |
 |
|
Overlay autocomplete widget
|
On Android, you can add the autocomplete widget as a Fragment and add an event listener to retrieve the autocompleted place reference back in the application. Alternatively, you can invoke the autocomplete widget with an Intent.
Adding a Fragment In the XML layout file for your Activity:
Adding an Event Listener in your Activity’s onCreate() method:
//
PlaceAutocompleteFragment fragment = (PlaceAutocompleteFragment)
getFragmentManager().findFragmentById(R.id.place_autocomplete_fragment);
fragment.setOnPlaceSelectedListener(new PlaceSelectionListener() {
@Override
public void onPlaceSelected(Place place) { // Handle the selected Place
}
@Override
public void onError(Status status) { // Handle the error
}
Creating an intent to invoke the autocomplete widget:
try {
Intent intent =
new PlaceAutocomplete.IntentBuilder(PlaceAutocomplete.MODE_FULLSCREEN)
.build(this);
startActivityForResult(intent, PLACE_AUTOCOMPLETE_REQUEST_CODE);
} catch (GooglePlayServicesRepairableException e) {
GooglePlayServicesUtil
.getErrorDialog(e.getConnectionStatusCode(), getActivity(), 0);
} catch (GooglePlayServicesNotAvailableException e) {
// Handle the exception
}
On iOS (Objective-C), you can implement autocomplete’s delegate to respond to a place selection:
@interface MyViewController ()
@end
@implementation ViewController
.
.
.
- (IBAction)onLaunchClicked:(id)sender {
// Present the Autocomplete view controller when the button is pressed.
GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init];
acController.delegate = self;
[self presentViewController:acController animated:YES completion:nil];
}
- (void)viewController:(GMSAutocompleteViewController *)viewController
didAutocompleteWithPlace:(GMSPlace *)place {
// The user has selected a place.
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)viewController:(GMSAutocompleteViewController *)viewController
didAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
}
// User pressed cancel button.
- (void)wasCancelled:(GMSAutocompleteViewController *)viewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
@end
And in Swift:
import UIKit
import GoogleMaps
class MyViewController: UIViewController {
@IBAction func onLaunchClicked(sender: AnyObject) {
let acController = GMSAutocompleteViewController()
acController.delegate = self
self.presentViewController(acController, animated: true, completion: nil)
}
}
extension MyViewController: GMSAutocompleteViewControllerDelegate {
func viewController(viewController: GMSAutocompleteViewController!, didAutocompleteWithPlace place: GMSPlace!) {
// The user has selected a place.
self.dismissViewControllerAnimated(true, completion: nil)
}
func viewController(viewController: GMSAutocompleteViewController!, didAutocompleteWithError error: NSError!) {
self.dismissViewControllerAnimated(true, completion: nil)
}
func wasCancelled(viewController: GMSAutocompleteViewController!) {
self.dismissViewControllerAnimated(true, completion: nil)
}
}
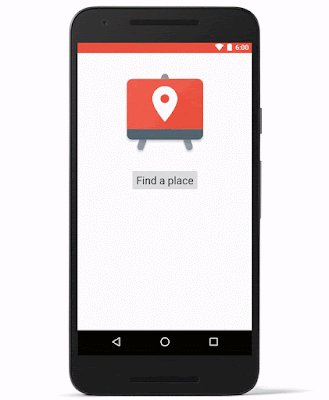
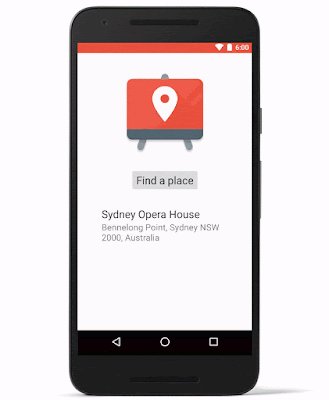
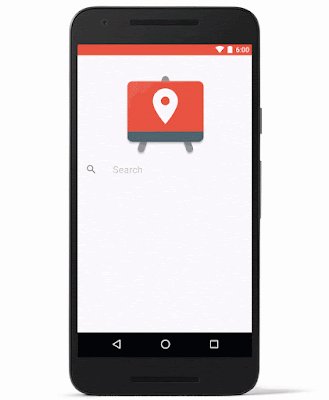
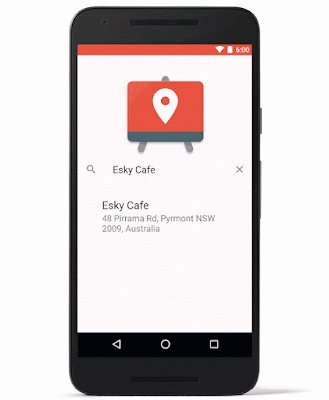
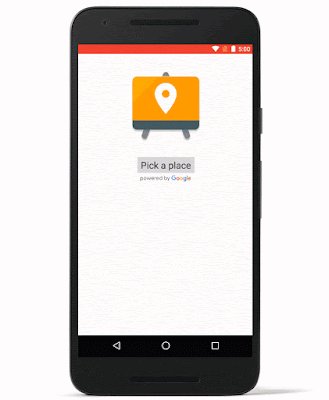
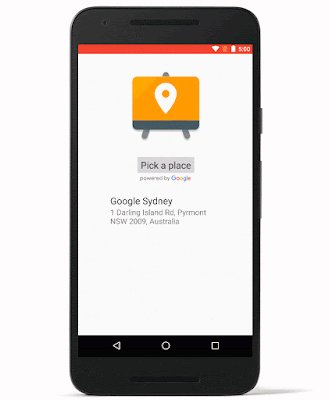
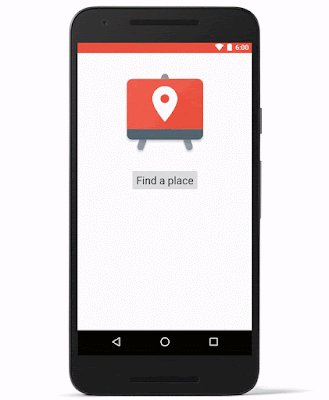
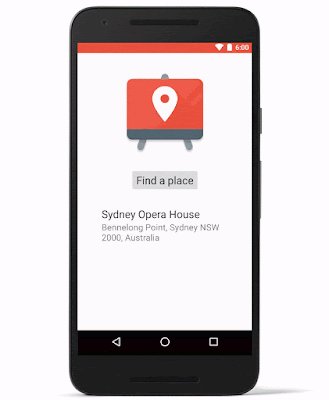
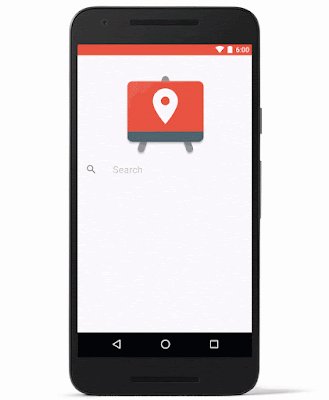
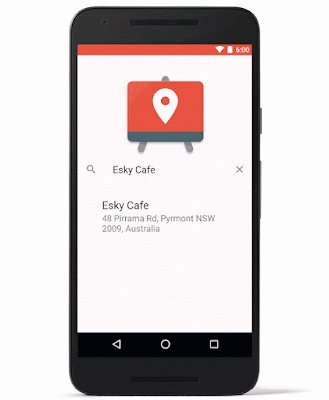
We have also added the autocomplete functionality to the place picker—a UI widget that helps users communicate their current location, such as a place, address or location on a map. This makes it even easier to pick a specific place by starting to type its name or address. If your app already uses the place picker it will automatically gain the autocomplete feature with no action required on your part.
To get started, check out the documentation and code samples. You can always send us any questions via Stack Overflow or the Google Maps API issue tracker if you have ideas for improvement.