Pictarine: pictures in the cloud
September 19th, 2011 | Published in Google App Engine, Uncategorized
Pictarine is a photo management web application, launched in 2010, that allows people to easily manage and share all of their photos from Flickr, Picasa, Facebook, Twitter and other sites. Pictarine developers Guillaume Martin and Maxime Rafalimanana have contributed the following post discussing their experiences using Google App Engine and Google Web Toolkit.
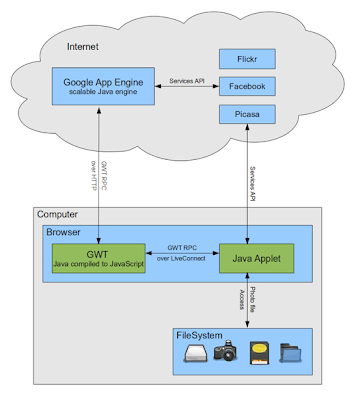
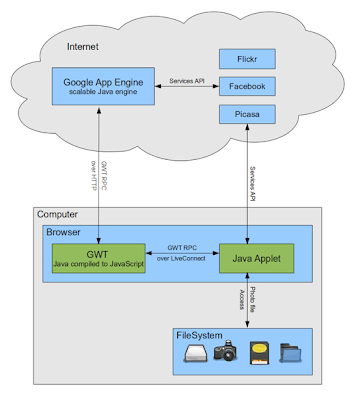
From the start, we used Google technologies in developing Pictarine and we wanted to share our experience with them so far. In this post, we will shed some light on the weaknesses and strengths we found in Google Web Toolkit (GWT) and Google App Engine. We will also discuss how we leveraged GWT to build a new technology that allows Pictarine to seamlessly display photos from the computer directly into the browser. The following diagram is an overview of how our application works.

Building a mashup in the cloud with Google App Engine
The Pictarine team is made of a web designer and two developers who previously worked mainly with Java based enterprise technologies and had a little experience with web technologies. When we started the project in early 2009, we were quite open on learning new languages like Python or Ruby, but when App Engine announced that Java would be supported, we were really excited to give Google App Engine a try.
The first few months, learning about the App Engine environment was quite easy and dare I say fun. Testing our code on Google’s servers from Eclipse IDE was only one click away. So we built our first prototype fast and we quickly decided to adopt App Engine. Then we started to build the core of our application: the engine that uses the API from Flickr, Picasa, Facebook to fetch the users’ photos. This is where we hit the first limitations of App Engine. Most users have a lot of photos on these services and retrieving them can take some time. But App Engine has strict limits on how long a request should last: an outgoing HTTP request cannot last more than 10 seconds and cannot process a request for more than 30 seconds. So while building our architecture we found ourselves writing approximately one third of our code dealing with these limitations: paginating our requests, creating background tasks to store data in small batches, etc.
In early 2010, when we launched our alpha version, everything went smoothly. We had some good press coverage and App Engine met our expectations in handling our first users. During 2010, we worked on implementing new features requested by our users, and during this period of time we were really impressed by the way App Engine evolved. Many of the limitations were lifted and great new features were added. We are now able to use Task Queues for requests that last up to 10 minutes, which we fully use to sync our users’ photos and albums. One of the features we like the most is the Channel API, a push notification system that allows us to instantly show a photo in every connected browser as soon as it is uploaded. App Engine is still not perfect but has greatly improved and when we see its roadmap, we are quite confident it will continue to improve.
Building a fresh photo experience with Google Web Toolkit
When we started Pictarine, we wanted a fast, distraction free interface that would allow our users to focus on their photos. We wanted the interface to adapt to the screen resolution, displaying a lot of photos on large screens and fewer on small ones. We wanted it to be automatically updated when new comments or new photos are added. We wanted a web application. As we eliminated Flash quite quickly (based on our user experience...) we started to look at tools to build HTML/CSS/Javascript applications. We settled quickly on GWT: while coding in Java, with all the tools we are used to (even the debugger), we could produce optimized Javacript that would run in every browser! When we started with GWT, it was already 3 years old, so we had few complaints about it. The main issue was that we had to always keep in mind that the Java code we produced was ultimately translated to Javascript. So some Java methods, such as the Reflection API, are not allowed. Another thing that was not obvious to us when we started with GWT was that a java developer needs an intimate knowledge of HTML/CSS if he/she wants to go beyond the basic user interface provided by the GWT widgets.
What we really like about GWT in our architecture is the ability to share code between client and server: we can use the same Photo or Album class on the client and the server and the GWT RPC system allows us to automatically share the same Java object on both side. We can also have the same data validation code on both sides: we can alert the user immediately on errors and still validate the data on the server just in case.
Another great feature we like about GWT is its handling of internationalisation. From the beginning we wanted to build a website available for all Internet users, so supporting English as well as our native language (French) was almost obligatory. Fortunately, GWT makes it really easy to generate centralized localization files so that we just have to translate.
Finally, to illustrate how great Javascript generation is, when IE9 came out, we waited a few weeks for GWT to support it and our application was compatible after a recompile! Of course, the IE9 team also did a good job with their HTML5/CSS3 engine.
Building an universal uploader
After the launch of our alpha in 2010, our users were able to see and share their photos from Flickr, Picasa, Facebook. But they still had to put their photos on these websites first before coming to Pictarine. This limitation quickly became the first request on our feedback system. We needed to let our users do everything from Pictarine, including uploading photos. Uploading many photos from a website is still not a trivial process. Most websites choose Flash to allow users to upload multiple files at once, but our experience with it was that it often crashed after a while. Some use Java applets, but they are never well integrated and always look odd. At Pictarine we decided to tackle this problem by using Java Applet for their stability across all platforms but without using it to render photos or folders.
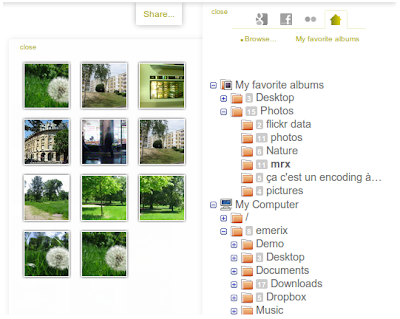
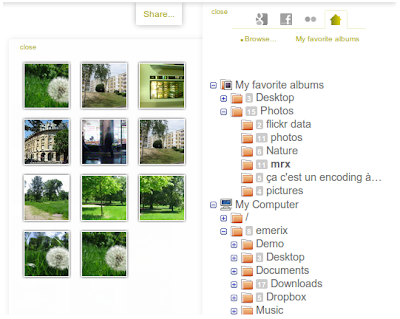
We have built a technology that uses the GWT RPC mechanism to talk to a Java Applet: photos, upload progression are rendered in HTML/CSS and the applet takes care of photos resizing and uploading. Sharing a photo from a camera is now a one-step process. This technology also allows users to browse their local files directly in their browser and it is fully integrated in our design.
We believe that this new use of Java applets can help blur the line between the Desktop and the Cloud by seamlessly integrating desktop files in any web application.

In conclusion, we can say that we are really happy with the choices we made with App Engine and GWT. App Engine is a great service that perfectly handled the spike in traffic we saw right after articles on Mashable and Lifehacker were published. So we recommend it to every lean startup out there who loves developing in Java, Python or Go.
From the start, we used Google technologies in developing Pictarine and we wanted to share our experience with them so far. In this post, we will shed some light on the weaknesses and strengths we found in Google Web Toolkit (GWT) and Google App Engine. We will also discuss how we leveraged GWT to build a new technology that allows Pictarine to seamlessly display photos from the computer directly into the browser. The following diagram is an overview of how our application works.

Building a mashup in the cloud with Google App Engine
The Pictarine team is made of a web designer and two developers who previously worked mainly with Java based enterprise technologies and had a little experience with web technologies. When we started the project in early 2009, we were quite open on learning new languages like Python or Ruby, but when App Engine announced that Java would be supported, we were really excited to give Google App Engine a try.
The first few months, learning about the App Engine environment was quite easy and dare I say fun. Testing our code on Google’s servers from Eclipse IDE was only one click away. So we built our first prototype fast and we quickly decided to adopt App Engine. Then we started to build the core of our application: the engine that uses the API from Flickr, Picasa, Facebook to fetch the users’ photos. This is where we hit the first limitations of App Engine. Most users have a lot of photos on these services and retrieving them can take some time. But App Engine has strict limits on how long a request should last: an outgoing HTTP request cannot last more than 10 seconds and cannot process a request for more than 30 seconds. So while building our architecture we found ourselves writing approximately one third of our code dealing with these limitations: paginating our requests, creating background tasks to store data in small batches, etc.
In early 2010, when we launched our alpha version, everything went smoothly. We had some good press coverage and App Engine met our expectations in handling our first users. During 2010, we worked on implementing new features requested by our users, and during this period of time we were really impressed by the way App Engine evolved. Many of the limitations were lifted and great new features were added. We are now able to use Task Queues for requests that last up to 10 minutes, which we fully use to sync our users’ photos and albums. One of the features we like the most is the Channel API, a push notification system that allows us to instantly show a photo in every connected browser as soon as it is uploaded. App Engine is still not perfect but has greatly improved and when we see its roadmap, we are quite confident it will continue to improve.
Building a fresh photo experience with Google Web Toolkit
When we started Pictarine, we wanted a fast, distraction free interface that would allow our users to focus on their photos. We wanted the interface to adapt to the screen resolution, displaying a lot of photos on large screens and fewer on small ones. We wanted it to be automatically updated when new comments or new photos are added. We wanted a web application. As we eliminated Flash quite quickly (based on our user experience...) we started to look at tools to build HTML/CSS/Javascript applications. We settled quickly on GWT: while coding in Java, with all the tools we are used to (even the debugger), we could produce optimized Javacript that would run in every browser! When we started with GWT, it was already 3 years old, so we had few complaints about it. The main issue was that we had to always keep in mind that the Java code we produced was ultimately translated to Javascript. So some Java methods, such as the Reflection API, are not allowed. Another thing that was not obvious to us when we started with GWT was that a java developer needs an intimate knowledge of HTML/CSS if he/she wants to go beyond the basic user interface provided by the GWT widgets.
What we really like about GWT in our architecture is the ability to share code between client and server: we can use the same Photo or Album class on the client and the server and the GWT RPC system allows us to automatically share the same Java object on both side. We can also have the same data validation code on both sides: we can alert the user immediately on errors and still validate the data on the server just in case.
Another great feature we like about GWT is its handling of internationalisation. From the beginning we wanted to build a website available for all Internet users, so supporting English as well as our native language (French) was almost obligatory. Fortunately, GWT makes it really easy to generate centralized localization files so that we just have to translate.
Finally, to illustrate how great Javascript generation is, when IE9 came out, we waited a few weeks for GWT to support it and our application was compatible after a recompile! Of course, the IE9 team also did a good job with their HTML5/CSS3 engine.
Building an universal uploader
After the launch of our alpha in 2010, our users were able to see and share their photos from Flickr, Picasa, Facebook. But they still had to put their photos on these websites first before coming to Pictarine. This limitation quickly became the first request on our feedback system. We needed to let our users do everything from Pictarine, including uploading photos. Uploading many photos from a website is still not a trivial process. Most websites choose Flash to allow users to upload multiple files at once, but our experience with it was that it often crashed after a while. Some use Java applets, but they are never well integrated and always look odd. At Pictarine we decided to tackle this problem by using Java Applet for their stability across all platforms but without using it to render photos or folders.
We have built a technology that uses the GWT RPC mechanism to talk to a Java Applet: photos, upload progression are rendered in HTML/CSS and the applet takes care of photos resizing and uploading. Sharing a photo from a camera is now a one-step process. This technology also allows users to browse their local files directly in their browser and it is fully integrated in our design.
We believe that this new use of Java applets can help blur the line between the Desktop and the Cloud by seamlessly integrating desktop files in any web application.

In conclusion, we can say that we are really happy with the choices we made with App Engine and GWT. App Engine is a great service that perfectly handled the spike in traffic we saw right after articles on Mashable and Lifehacker were published. So we recommend it to every lean startup out there who loves developing in Java, Python or Go.