Navigating a proposal with Google Maps for mobile
September 2nd, 2011 | Published in Google Blog, Uncategorized
I recently decided to propose to my girlfriend, Faigy. I knew I wanted to do something meaningful and —yes—a little over the top, so I decided to put my software engineering skills to work to create the ultimate romantic scavenger hunt. On the road to “The Big Question,” I wanted Faigy to visit places around New York City that were filled with memories of our relationship. My plan was to construct a map of the route and get my girlfriend from one destination to the next, all with the element of surprise. Google Maps gave me the tools I needed to make the magic happen.
View Faigy & Ari's Engagement Route in a larger map
I used My Maps to plan out the route—from the Trader Joe’s we shop at on the Upper West Side, to Magnolia Bakery where we spent part of our first date, to Hudson Bar & Lounge where we enjoyed a night of dancing, to Carnegie Hall where Faigy once surprised me with tickets to a Beethoven concert, all the way to the lighthouse on Roosevelt Island where we went on our second date.
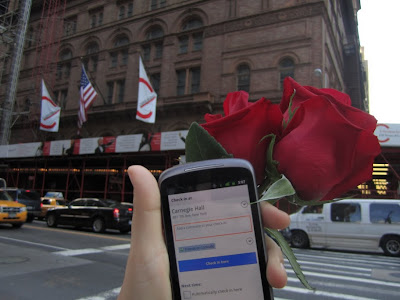
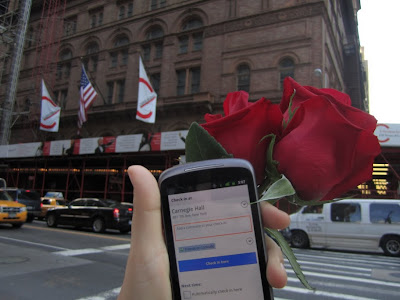
I secretly coordinated with Faigy’s manager at work to give her a Nexus One preloaded with Google Maps for mobile, a camera and instructions to go to the first location. I had a friend stationed at each of the six locations before the final stop to give Faigy a rose, take a picture of her with the roses and make sure she checked in with Google Maps. Meanwhile, I anxiously awaited her arrival at the Roosevelt Island lighthouse.


Her phone had a custom mobile app I’d built (with the help of my fellow Google engineers Andrew Oplinger and Matt Keoshkerian). The app would let Faigy check in to each location, then prompt her for a password to find out the next location. I provided each friend with a question to ask Faigy, tied to our memories of that particular place, the answer to which was the password. When Faigy entered the password, the app would automatically initiate walking navigation to the next location.


When she got to the checkered pin that marked her last destination, her seventh and final rose also came with a question—but this one was from me, and it wasn’t any ordinary question. I’ll leave it to you to guess what her answer was!

Posted by Ari Gilder, Software Engineer
View Faigy & Ari's Engagement Route in a larger map
I used My Maps to plan out the route—from the Trader Joe’s we shop at on the Upper West Side, to Magnolia Bakery where we spent part of our first date, to Hudson Bar & Lounge where we enjoyed a night of dancing, to Carnegie Hall where Faigy once surprised me with tickets to a Beethoven concert, all the way to the lighthouse on Roosevelt Island where we went on our second date.
I secretly coordinated with Faigy’s manager at work to give her a Nexus One preloaded with Google Maps for mobile, a camera and instructions to go to the first location. I had a friend stationed at each of the six locations before the final stop to give Faigy a rose, take a picture of her with the roses and make sure she checked in with Google Maps. Meanwhile, I anxiously awaited her arrival at the Roosevelt Island lighthouse.




When she got to the checkered pin that marked her last destination, her seventh and final rose also came with a question—but this one was from me, and it wasn’t any ordinary question. I’ll leave it to you to guess what her answer was!

Posted by Ari Gilder, Software Engineer