Designing the look and feel with XML
February 8th, 2010 | Published in Google Custom Search
If you programmatically create and manage custom search engines, you are probably familiar with the XML format for Custom Search. The context file, which includes the specifications for the search engine, now has a richer look and feel section that lets you define the style of the search box and search results of your custom search engine. You can choose different types of result presentation—from Google hosted results to the Custom Search element—and retrieve the code for the search box that you insert into your webpages.
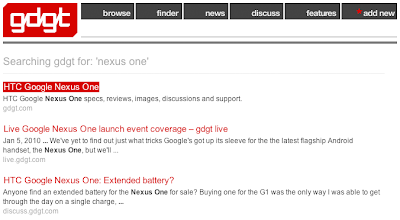
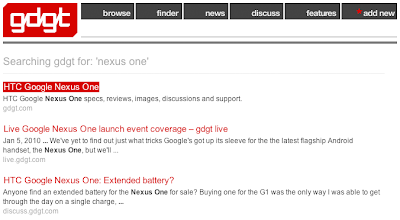
The Custom Search element gives you the greatest level of control, enabling you to match the look and feel of your search results to the rest of the rest of your website. As shown in the following screenshot, gdgt uses the Custom Search element to match the style of its website.
 You can control many attributes in the look and feel. The following is a sample snippet that shows the new LookAndFeel XML element in the Custom Search context file. You can either select a design from a set of predefined themes or control the attributes individually.
You can control many attributes in the look and feel. The following is a sample snippet that shows the new LookAndFeel XML element in the Custom Search context file. You can either select a design from a set of predefined themes or control the attributes individually.
All the attributes and child elements of LookAndFeel are documented in the developer guide.
Kevin Glumbumble Lim, Technical Writer
The Custom Search element gives you the greatest level of control, enabling you to match the look and feel of your search results to the rest of the rest of your website. As shown in the following screenshot, gdgt uses the Custom Search element to match the style of its website.
 You can control many attributes in the look and feel. The following is a sample snippet that shows the new LookAndFeel XML element in the Custom Search context file. You can either select a design from a set of predefined themes or control the attributes individually.
You can control many attributes in the look and feel. The following is a sample snippet that shows the new LookAndFeel XML element in the Custom Search context file. You can either select a design from a set of predefined themes or control the attributes individually.googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="true"
text_font="Arial, sans-serif">
background="#FFFFFF"
border="#FFFFFF"
title="#0000CC"
text="#000000"
visited="#0000CC"
title_hover="#0000CC"
title_active="#0000CC" />
title_visited_color="#0000CC"
url_color="#008000"
background_color="#FFFFFF"
border_color="#336699"
snippet_color="#000000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
All the attributes and child elements of LookAndFeel are documented in the developer guide.
Kevin Glumbumble Lim, Technical Writer